デザインを何となくすると、どうも素人っぽいデザインに仕上がってしまいます。デザインでは抑えるべき基本的なルール・コツが存在します。今回は初心者でやりがちなあるあるを取り上げることで、プロっぽいデザインに近づける方法10選を取り上げます。デザインの際にこれらのコツを意識することで、デザイン初心者から抜け出せます。
大前提となるデザインの目的を抑えると答えが見えてくる

まずデザインをする目的を整理しましょう。なぜデザインをするのかというと、デザインを見せる相手にわかりやすく理解してもらうことにあると思います。つまり必ず相手が存在するということです。どうやったらわかりやすく伝えられるか考えることがデザインをする上での根幹となる部分だと思います。かつての私もそうでしたらデザイン=装飾すること、と考えてしまうと、いろいろ飾りをつけたくなって結果的にあれ?と思うことになってしまいます。デザイン初心者の場合、デザインを足し算と考えてしまいますが、実は逆でデザインは引き算という思考を持つことが必要です。
Appleや無印良品など見れば、美しいものや、かっこいいものは総じてシンプルです。これを考えれば良いデザインの本質が見えてきそうです。(ただこれは一概にそうでもないと思うこともあって、本題とは離れるので最後に例外についても書きたいと思います。)
それではこれらを踏まえて初心者にありがちな10個「〇〇やりがち」を見ていきます。私は決してプロではありませんが、プロっぽいデザインに近づくべく意識していることをまとめています。
デザイン初心者が抑えるべきコツ10選
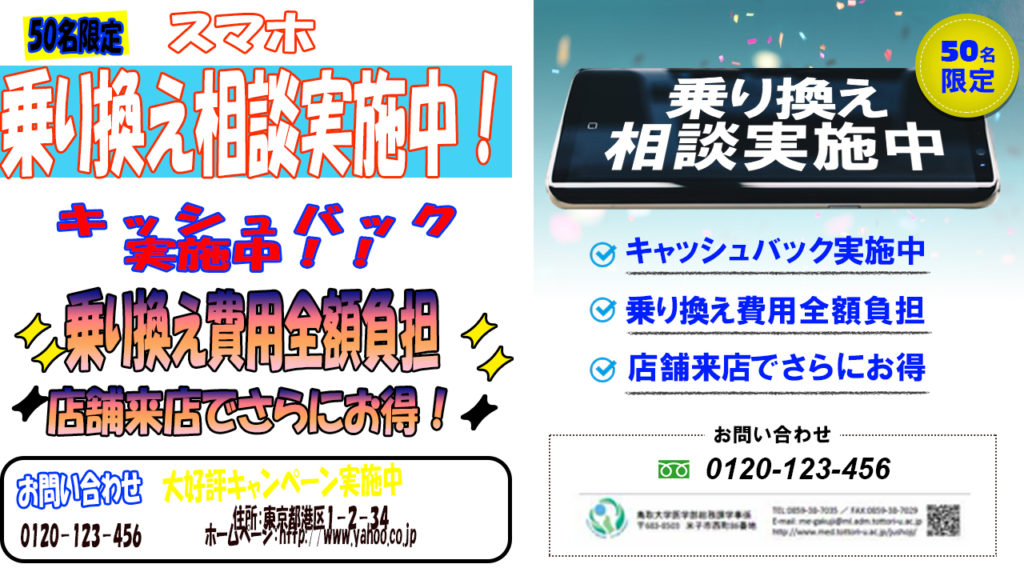
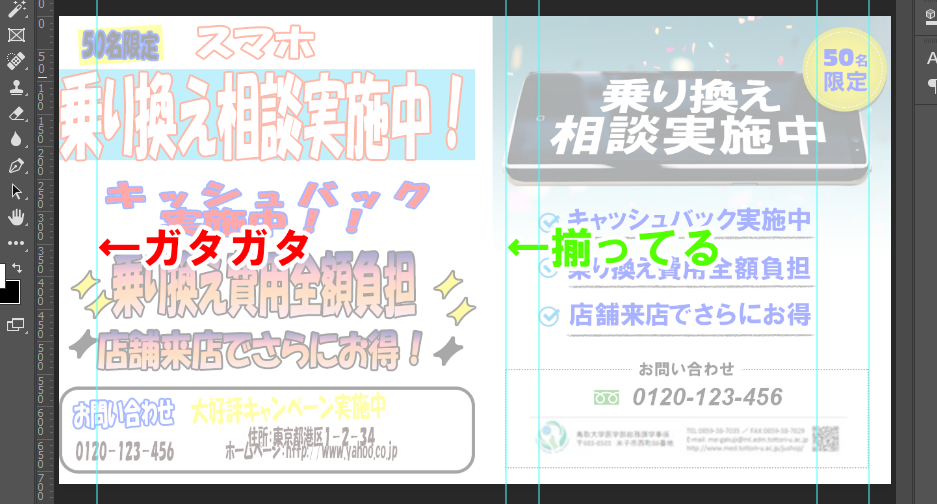
デザイン初心者あるある1:「ガタガタ・バラバラしがち」

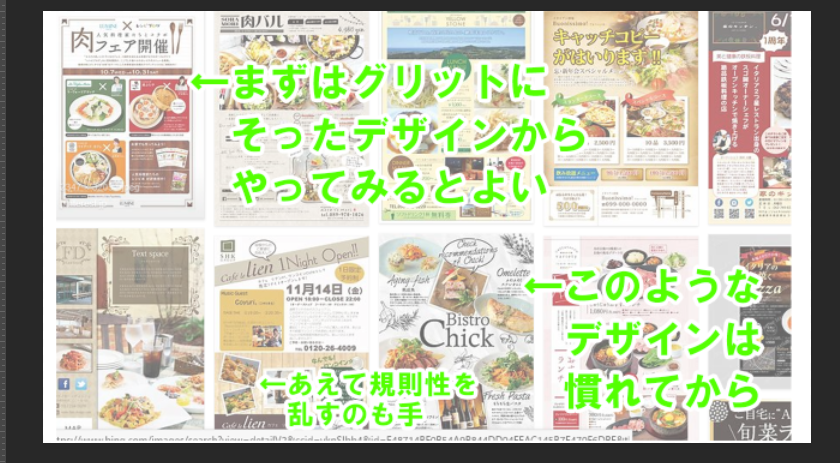
デザインの基本の「キ」にあたると思います。デザインをされている方が、良く言うのは「まずは要素を揃えましょう」ということです。綺麗なデザインは、そこに罫線が引かれているかの如く、各要素が揃っています。逆に初心者のデザインはガタガタしていることがよくあります。これは何も隣同士の要素をそろえるだけではなく、距離的に離れている要素でも、実は延長線上できっちりと揃っているということです。デザイン用語で「グリット拘束率」と言われますが、初心者はまず縦横や間隔をそろえることを意識するだけでデザインが締まって見えると思います。(グリット=格子状とイメージするとよいと思います。)つまり、規則正しくデザインすることで、洗練された見え方になるということです。もちろん全てのデザインがグリットに沿ったデザインではありませんが、プロがグリットを意識しないデザインをするときは、“あえて”そうしています。グリットを意識しないデザインにすることで、自由印象や楽し気な印象を与えることができます。なぜそのようなデザインかが言語化できるとプロに近づくといえるかもしれません。
一方グリットの概念がなく自由にデザインしてしまうと、不思議なもので素人臭さが出てしまいます。デザインを理由なく何となくやること、素人デザインが完成してしまいます。最初はガチガチでもいいので、縦横や間隔をそろえることを意識して配置するとよいと思います。その後で少し型を崩して自由なデザインをしていくという手順が良いと思います。

例えば規則正しく並んでいる要素に、一つだけ規則性を乱した要素があると、その一つが目立ってしまいますが、何か目立たせたいときにそのような手法を使うこともあります。
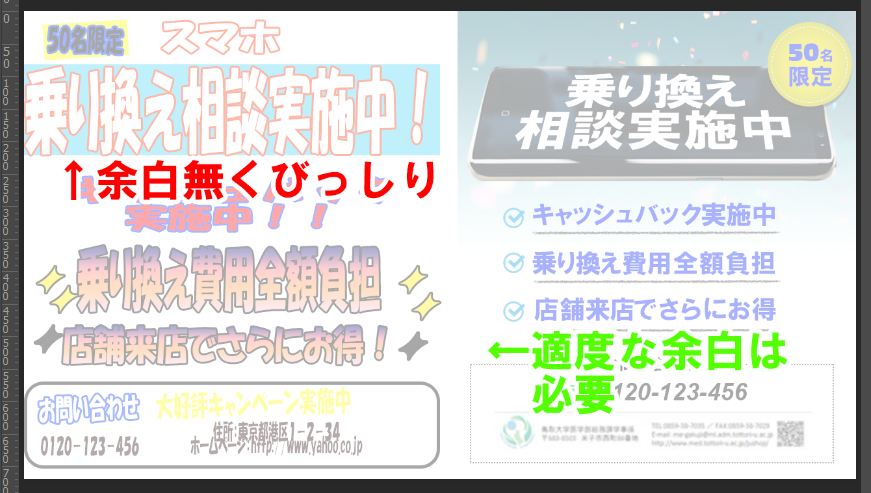
デザイン初心者あるある2:「余白埋めがち」

紙面上に余白がある→すると、何か埋めたくなる。その気持ちわかります。不安になりますよね。不安にならずとも、とりあえず埋めておこうとしてしまいます。
余白はデザインの一部だということを認識する必要があります。プロはあえて余白を作ります(余白を含めてデザインを考えます)。「抜け感」というふわっとした言葉がファッションの世界にもありますが、デザインの世界にも考え方としてあります。余白がないとどうしても圧迫感によって、情報量が多く見えてしまい、読み手に拒否反応が出てしまいます。作り手と読み手の心理は違うものだと心得て、読み手の立場になって考えることがやはり重要そうですね。

「版面率」という言葉があり、紙面にどのくらいの要素を詰めるかプロは考えます。余白が多いデザインは、版面率が低いデザインいえます。版面率が低いほうがより洗練されたデザインに見えると思います。読者層によって、快活な印象を与えたければ、逆に版面率を高めることも当然ありますが、プロはあえてそうしているということです。決して余白があるから埋めようという発想で余白を埋めている訳ではないと認識しておく必要がありそうです。
デザイナーへの指示で余白を埋めて何か要素を入れてとお願いすることは、まぁ嫌な顔されます。
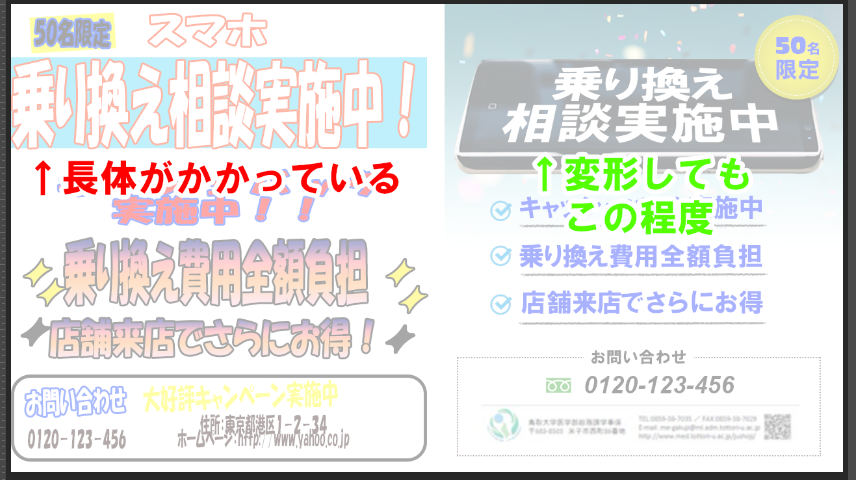
デザイン初心者あるある3:「安易に変形しがち(楕円形使いがち)」

あるある2の「余白うめがち」に通じるものがありますが、よくやるのが、余白があって他に埋めれる要素がないので、余白を埋めるために、文字や図形を縦や横に伸ばしておこうというものです。これはプロの方では、まずやっている人はいないでしょう。
文字や図形を伸ばすことを、長体(ちょうたい)や、平体(へいたい)をかける といいますが、特に1枚ものの広告などで長体をかけて文字をデザインするとかは原則NGな行為と認識しておくと良いと思います。また、最初に正円で配置していたデザインを、バランスをとるために、楕円形にするといったことは極力避けたほうが良いと思います。あっという間に素人デザインの出来上がりです。
デザイナーへの指示で、文字の長体などを指示すると、こちらもまぁ嫌がられます。(対応するにしても、わからないレベルで変形させるくらいです。)
例えば文字を詰めたい場合なら、後で紹介する、文字間を夫々詰めるとか、改行して文字の強弱をつけるとか、コピーそのものを枠に収まるようにリライトするとか、そういった対応で乗り切ると良いと思います。
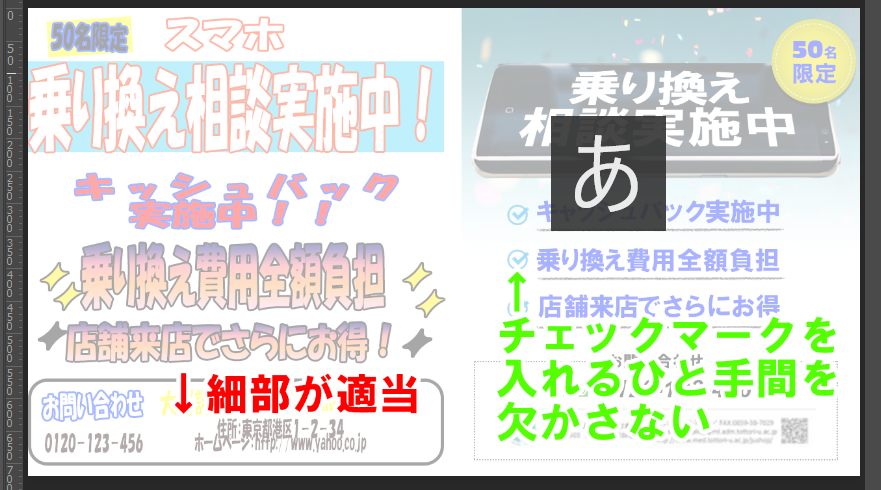
デザイン初心者あるある4:「細部を放置しがち」

デザインの世界に限らず「神は細部に宿る」と言いますが、細部への拘りが、素人とプロとをわけるなぁとつくづく思います。プロのデザイナーの細部への拘りは半端ではないです。そんなところ誰も気づかないよーくらいのところまで時間をかけて調整したりします。
Photoshopを使ったデザインの際にあった出来事として、プロは1ピクセル(最小単位)まで拘るという話をwebデザイナーから聞いたことがあります。1pxなんて拡大すれば恐らくわからないと思いますが、プロというのは細部まで意識していることに気づくかされるエピソードでした。
恐らくそこまでで行くと、1pxレベルの違和感を放置すると、自分で気持ち悪くなって、直したい衝動に駆られるのだと思います。私もたまにそんな衝動に駆られることがありますのでプロっぽい(笑)と思ったりします。1pxは極端な話かもしれませんし、ビジネスにおいてはスピードも重要視されるので、必ずしも小さな拘りが全体最適であるかはわかりませんが、細部まで拘りぬくのがプロなんだと意識すると良いと思います。
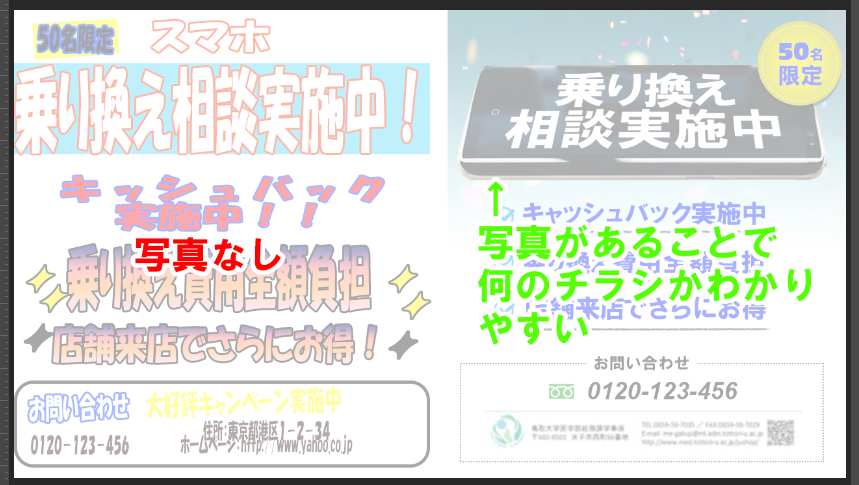
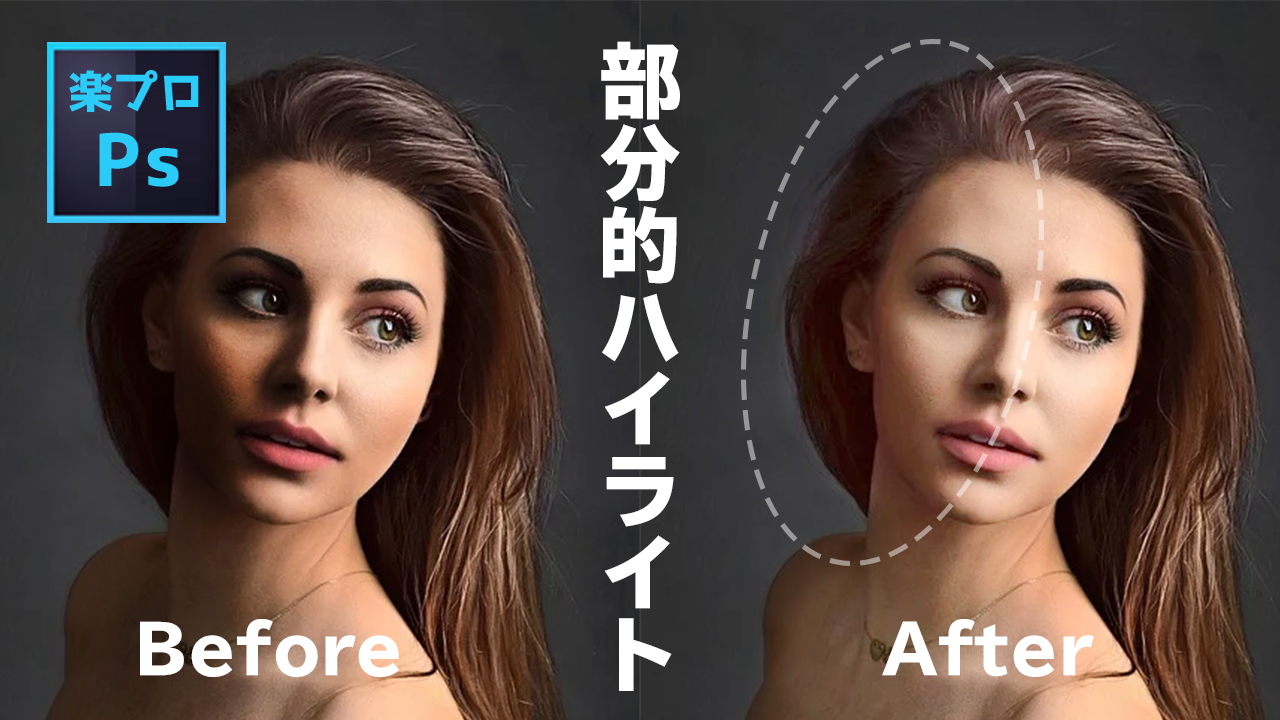
デザイン初心者あるある5:「写真の重要性を軽視しがち」

デザインの良し悪しは、ほぼ写真で決まると言っても過言ではありません。写真が良いと、素人でもプロ顔負けのデザインにすることができます。であるにも関わらず、資料用に使う写真でも適当に撮影してしまい、手の施しようがない事もあります。
読者がまず目に飛び込んでくるのは文字ではなく写真です。その写真が目に付くものだとすれば、その後のコピーなども読んでくれる可能性が高くなります(期待値が高くなります)。写真がいまいちだと、期待値0からのスタートです。写真の良しあしで、情報を伝えるようとするスタート時点で既に差がついてしまい、不利になるのは明らかです。写真が良いほうが圧倒的に有利です。
アイキャッチという言葉もありますが、まさにスタートダッシュがデザインの世界でも重要です。だからこそ企業は高いお金を払ってタレントを使い、高いお金を払って撮影にする訳です。(最終的に1枚使用する写真のために、一日撮影するなんてざらです。)
とは言え、素人が資料用に使用する写真に、そこまで拘れないことも多々ありますので、撮影する前にちょっとだけ以下を意識するだけでも変わります。
- 少し待てば人通りがなくなるなら、人が通りすぎるのを待って撮影しましょう。
- 視界にゴミ(枯葉とかも含む)があるなら、取り除いてから撮影しましょう。
- 光源を意識して撮影しましょう。(逆光や影の映り込みがある場合でも気にせず撮影する場合がありますが意識するだけで変わります)
- 目線以外の高さで撮影してみましょう。
何気なく写真を撮るときは、すべて目線の高さで撮影されます。この目線のアングルの写真は誰でもこれまで腐るほど見てきています。しかし目線以外の位置で撮影された、普段見慣れないアングルで撮影された写真は、それだけで「おっ」と思うわけです。高台があるなら少し上って撮ってみるとか、低い姿勢で(なんなら寝転んで)下からあおって撮ってみるとか。これどうやって撮影したの?と思わせると勝ちかもしれません。写真で興味を引き付けることに成功しています。

興味の引く写真は非日常の写真です。日常写真でも白黒にしたり、エフェクトをかけたり、デコったり実際様々な工夫で写真を目立たせていると思いますが、そんな非日常感が演出できれば写真のパワーが最大限引き出せます。
Photoshopで何でもできる・消せると思われがちですが、確かに消せますが精度の高いレタッチには時間がかかります。一番いいのは写真素材をそのまま使用できることですので、少しの手間で回避できるなら撮影前にやるべきです。
デザイン初心者あるある6:「強弱が甘くなりがち(やたら大きくしがち)」

デザインの世界でよく言われる言葉の一つに「ジャンプ率」があります。要するに強弱のことです。大きい要素と小さい要素の差があればあるほど、ジャンプ率が高いと表現されます。素人っぽいデザインは、このジャンプ率が低いことが多く、何が一番伝えたい情報なのかがわかりにくいことが多々あります。ジャンプ率が高いことは、アイキャッチにもつながります。読者の目を引き付けることができる効用があります。また主従関係がはっきりとするので大事な情報が一目で伝わります。
また目立たせたいとしてやりがちなのは、やたらと何でも大きくしがちとうことです。大事なのは強弱です。強があれば弱の対比がないと、大事なポイントがうまく伝わりません。小さくすることを躊躇しがちですが、思い切って変化をつけたほうが結果的に見てもらえるデザインになるかもしれません。
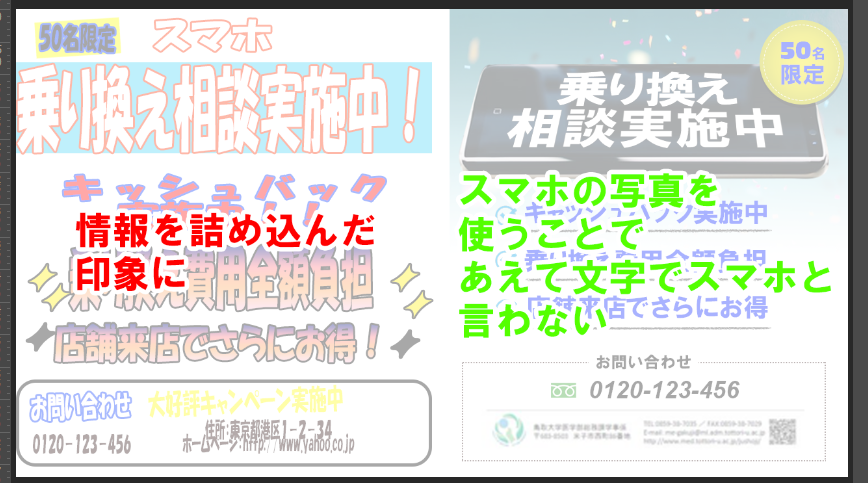
デザイン初心者あるある7:「情報が分散・詰め込まれがち」

情報はグループ化が必要です。たくさん要素があったとき、同じような要素が近づける、別の要素は遠ざけることが大事です。「要素を絡める」と言ったりもします。若干重なっているみたいな。
デザインに限りませんが、私が意識するのは「因数分解」の考え方です。同じ要素をくくるという考えです。デザインをシンプルにするためには、引き算が必要です。ただ単純に引き算しては伝えたい要素まで削られては元も子もありません。そこで同じような要素でくくれないか、探してひとまとめにしてしまいます。グループ化とか群化なども同じような意味です。
初心者は情報を詰め込みがちで、結果ごちゃごちゃしたデザインになってしまう。何が伝えたいのかがわかりにくくなる。そして素人デザインが完成されてしまう。この残念なループに入らないように、情報をまとめるときには意識したい内容です。
デザイン初心者あるある8:「文字を立体的にしがち」

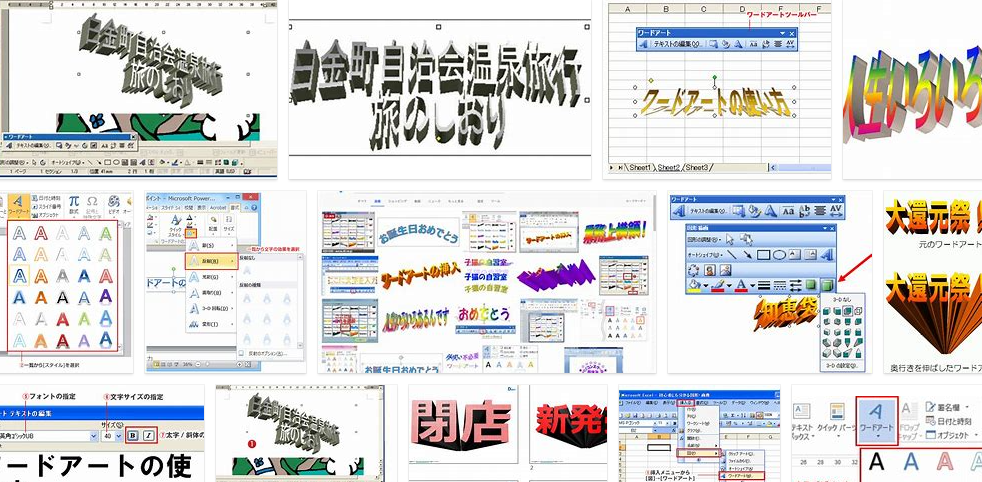
昔のワードやパワーポイントに、タイトル用に3Dのタイトル文字がプリセットされていたことがあります。(今もあるのか定かではありませんが)これを使うと、はい素人デザインの完成です。これは抹殺しましょう。時代の流行り廃りもあると思いますが、タイトルを立体的にしたり縁に柄を装飾したりするなど、装飾をすればするほど逆効果だと思います。
現在は、フラットデザインが主流でよりシンプルなデザインが良いとされていますが、これこそマイナスの発想で、いかにシンプルにするか意識するとよいと思います。3D機能があると使ってみたくなる気持ちわかります。。。ですがグッとこらえましょう。
デザイン初心者あるある9:「フォントや文字間を軽視しがち」

フォントも写真同様に非常に重要な要素です。写真と同じ考え方で、何気ないゴシック体や明朝体は誰もが腐るほど見て目が慣れています。そこで、少し特徴のあるフォントがキャッチ―に使用されていれば目を引く確率が高まります。特にタイトルに使用するフォントは少し拘ったほうが良いでしょう。内容に応じて、文字の太さも気を付ける必要があります。
一方でリード文や本文は、特異なフォントを使用すると可読性が損なわれるなどの弊害がでますので、読みやすさを重視したフォントを選択するなど使い分けが必要です。
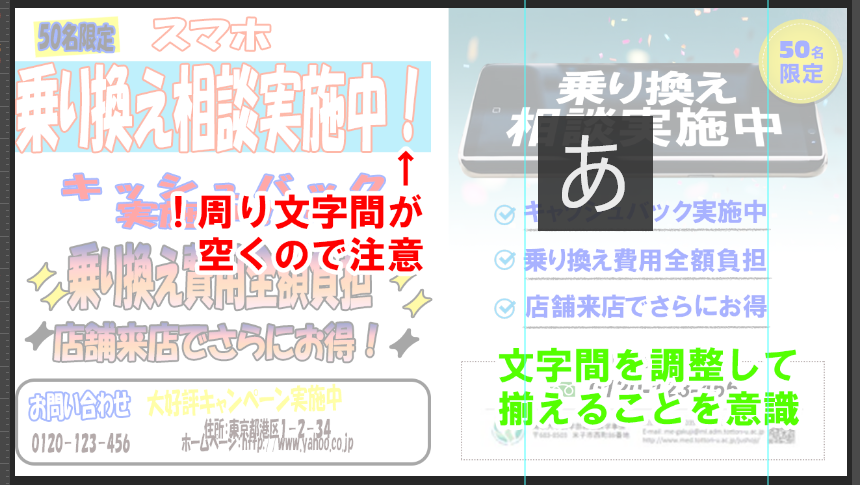
また、これはデザインソフトなどでないと調整できませんが、文字同士の間隔や、改行した時の間隔を意識するようにすべきです。フォントによりますが、「、!、?などを使用すると異様に間隔があいてしまい、一気に素人デザインが完成してしまいます。また改行した隙間が異様に空いている場合も同様です。
デザインソフトで文字を配置する際には、特に気を付けたいポイントです。デフォルトのまま放置せずに、細部拘るとデザインがグッと締まることでしょう。
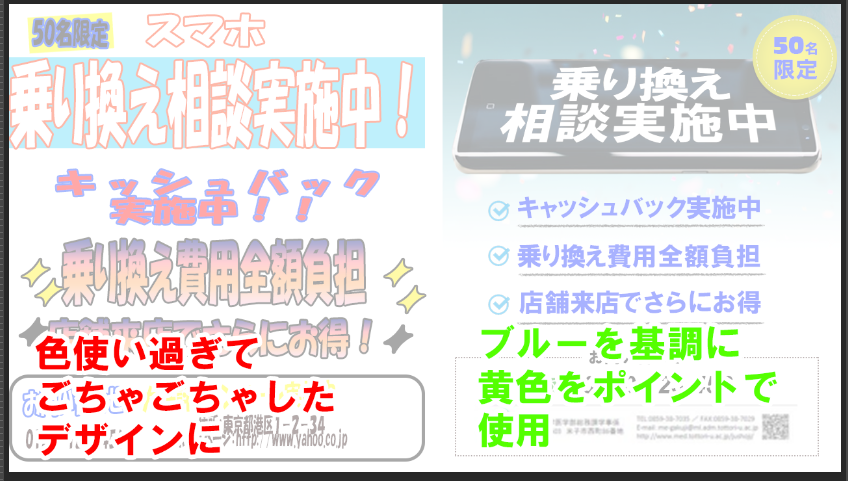
デザイン初心者あるある10:「色をいっぱい使いがち」

紙面上、色は原則3色まで。初心者ならこれを意識しておきましょう。原則ですので、実際にはもっと多くの色が使用されたデザインももちろんありますが、パッと認識できる色は3色程度に絞っておくのが賢明でしょう。原色のレインボーカラーをふんだんに使ったデザインを見かけることがありますが、深い意図がなく単に目立たせたいという理由で使うのはやめましょう。
配色は奥が深いので習熟が必要ですが、一方でプレビューを見ながら感覚的に「見やすいな、見にくいな」とトライできるので、色の組み合わせは実際手を動かしながら調整するとよいと思います。間違いないのは、近似色2色をベースにて、差し色として別の色をチョイスすると納まりが良くなるでしょうか。
とはいえ、デザインに正解はない
以上が、デザイン初心者がよくやりがちなことをまとめてみました。自分自身もまだまだデザインにおいては素人の身ですが、今回取り上げた事柄を回避するだけで洗練されたデザインに一歩近づくのではないかと思っています。
ただデザイン全てが洗練されている必要はないと思います。シンプルなデザインがすべて正解とも思いません。
やはりここは読者など対象者が誰であるかによって見せ方を変えることが重要なことになります。Appleや無印のデザインのようなシンプルなデザインが好きなのは多くは大人だと思います。逆に子供が好きなデザインはキラキラしたり、紙面が埋め尽くされたような元気のあるデザインだと思います。小学生向けの雑誌などは、親世代には目がひん剥きます。
でも子供に受けるデザインは賑やかな方が正解なのだと思います。子供だった頃誰もがこのようなデザインでワクワクしたものです。それを経て大人になるものだから、ごちゃごちゃしたデザインが潜在的に残ってしまった結果が素人っぽいデザインなのではないでしょうか。かっこいいデザインは、その反対を行けば良いのです。ごちゃごちゃしたデザインを知っているからこそ、その反対のすっきりしたデザインをみると魅力的に思うという対比なのだと思います。
上記に似た事柄として、子供にミニマリストは殆どいないと思います。物を増やしてごちゃごちゃになった結果、その対比で大人になってからミニマリストになるというプロセスからも誰もが、最初は足し算の思考が普通で、その後、引き算の思考にも気づく人がいるのだと思います。なので素人っぽいデザインは必要なプロセスで、必要な存在なんだと…






















コメント