パワーポイントにおいて混乱しがちな言葉として「図形」と「図」があります。日本語にすると言葉が似ているのでどちらも同じようなものとして扱ってしまいがちですが、この2つは明確に違いがあり、パワーポイントにおいては「図形」の方ができることが多くなっています。今回は「図形」と「図」の違いについて解説するとともに、図形として扱うことのメリットについても紹介していきます。
この手法をマスターするとできること(youtubeで動画解説)
「図形」と「図」の違い

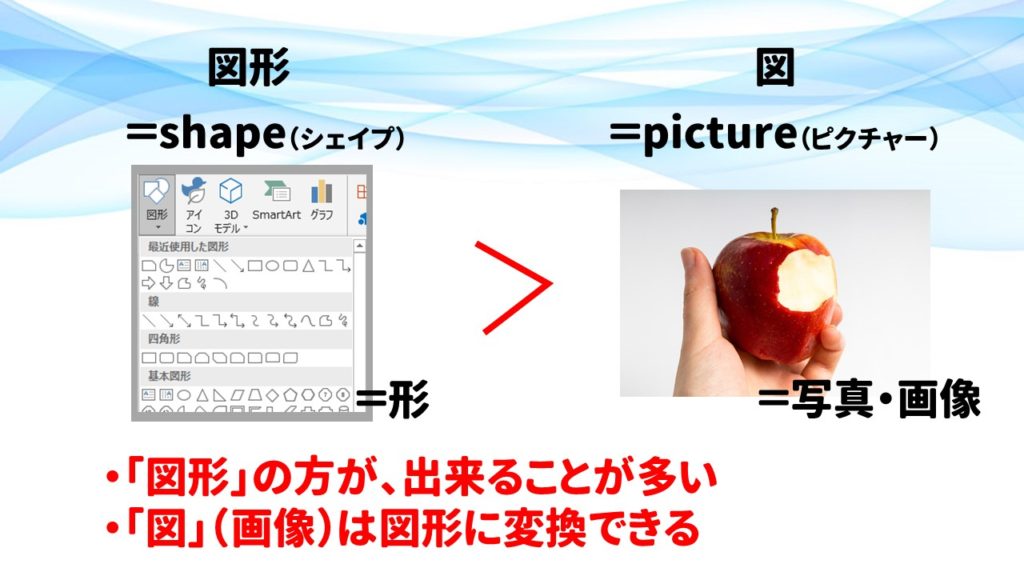
「図形」とは形のこと。「図」とは写真・画像のこと。
「図形」と「図」は言葉が似ているので、英語で表記するとよりイメージできると思います。「図形=shape(シェイプ)=形」のことで、「図=picture(ピクチャー)=写真・画像」と言い換えるとイメージがしやすいと思います。
※「図形」については、挿入タブの中に「図形」という項目があり、馴染みもありますので理解もしやすいと思います。
さて、この「図形」と「図」ですが、実は「図形」の方ができることが多いのです。
例えば、対象物を半透明にしたい時、書式設定から行いますが、図形の場合はできますが、図の場合はこれができません。他にも図形の中には、テキストの編集から文字を入力することができますが、図の中には文字は入力できません。(別で上からテキストを置くことになります。)
このように、図に比べて、図形はできることが多くなっています。
そこでおすすめなのが、「図」を「図形」に変換することです。これができれば、写真を半透明にすることもできますので、次はその方法を紹介していきます。
「図」を「図形」にする方法
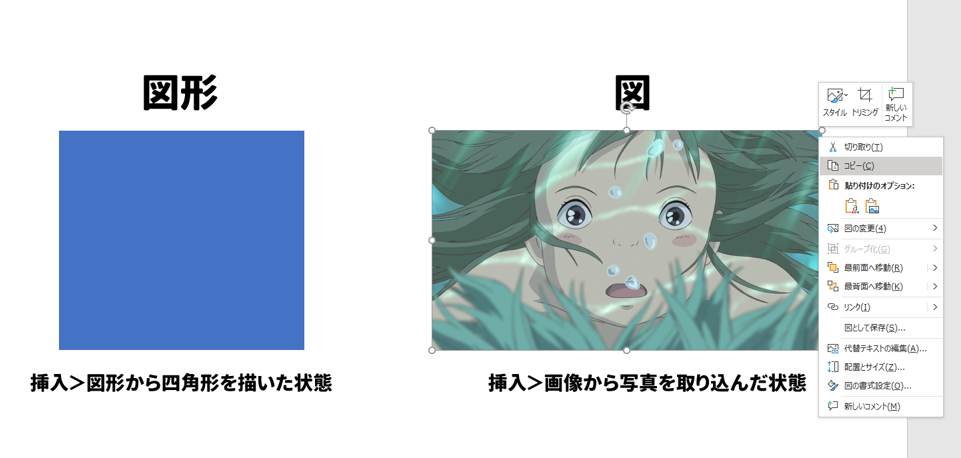
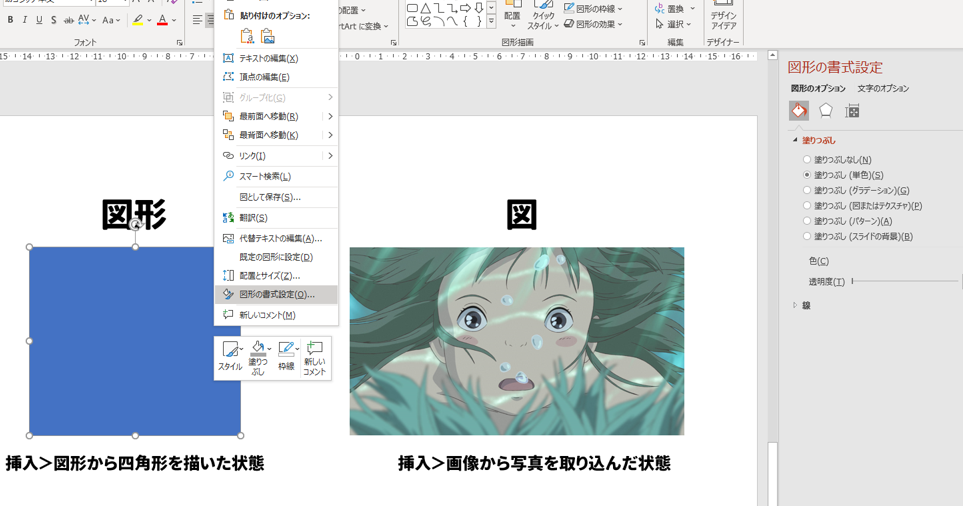
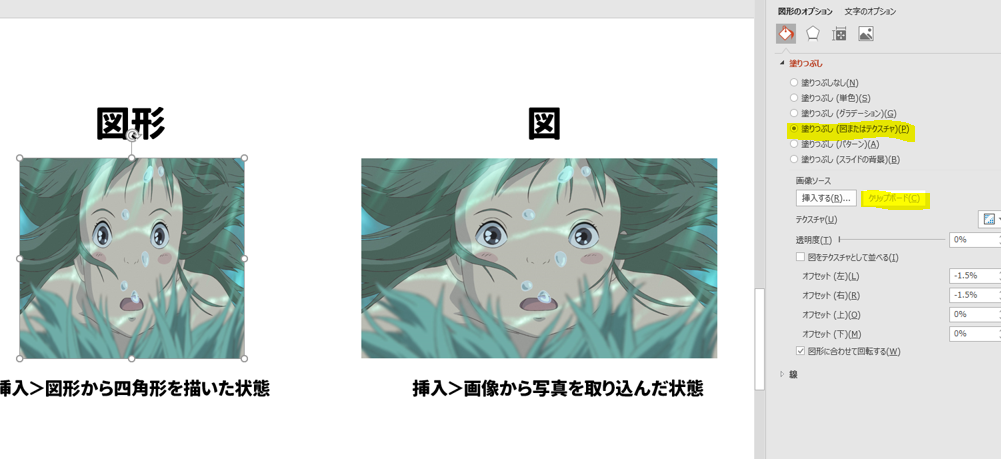
以下は左が図形で、右が図の状態です。結論としては見た目はどちらも同じです。しかし、通常パワーポイント内に写真を取り込むと、「図」として取り扱われる(右側)ので、これを「図形」に変換(左側)します。

まずは普通にパワポ内に写真を取り込みます。(スライド上に画像データをドラッグ&ドロップする。挿入タブから画像を選択して挿入するなどして写真を取り込みます)
次に挿入の図形から長方形を選択して画面上に描きます。
次に、図(画像)を右クリックしてからコピーを選択します。(Ctrl+C)

次に、図形を選択し、右クリックから「図形の書式設定」を選択します。するとスライド右側に図形の書式設定をする項目が表示されますので、ここで「塗りつぶし(図形またはテクスチャ)」を選択します。

「塗りつぶし(図形またはテクスチャ)」を選択すると、「クリップボード」という項目が表示されるので、クリップボードを選択します。(先ほどコピーした画像がクリップボードに保存していた状態なので、これを呼び出した状態)
すると、図形の形に合わせて画像が貼りついた状態になります。これが、図→図形に変換された状態です。

これは「図形」なのか「図」なのか見分けるポイント
一見すると図形なのか図なのかわからない状態になりますが、見分ける方法を紹介しておきます。
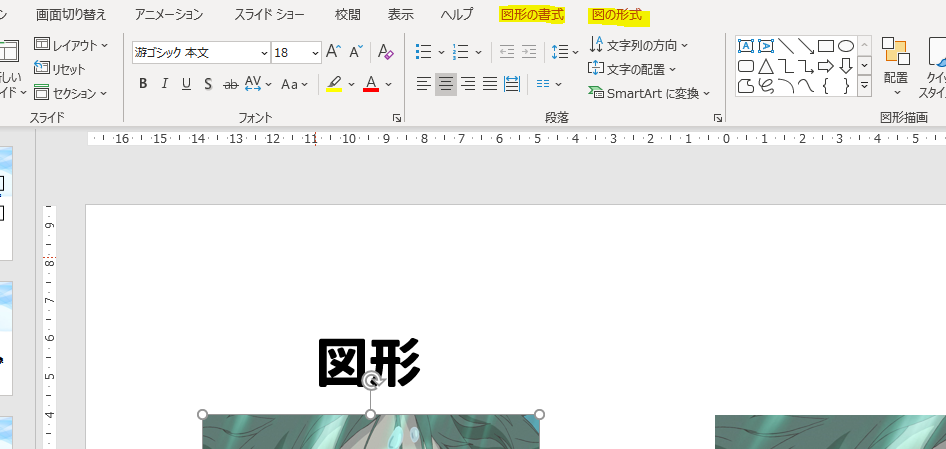
まず、「図形」を選択すると表示タブには「図の書式」「図の形式」という2種類のタブがハッチングします。※パワポの2019では確か表現が違っていると思いますが、2種のタブが表示されると思います。

一方「図」を選択すると表示タブには「図の形式」1種類しか表示されません。
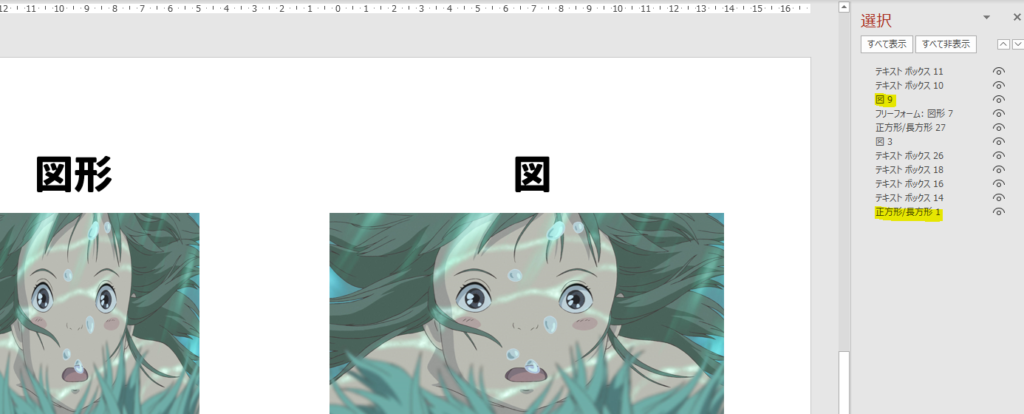
この他にも、「Alt+F10」で「オブジェクトの選択と表示」を表示させた時、名称が、図形の場合「正方形/長方形」(形によって名称は異なる)と表示されますが、画像の場合「図」「picture」と表示されます。

あとは、対象を選択した状態で右クリックすると「図の書式設定」と表示されるか「図形の書式設定」と表示されるかでも判断することができる。
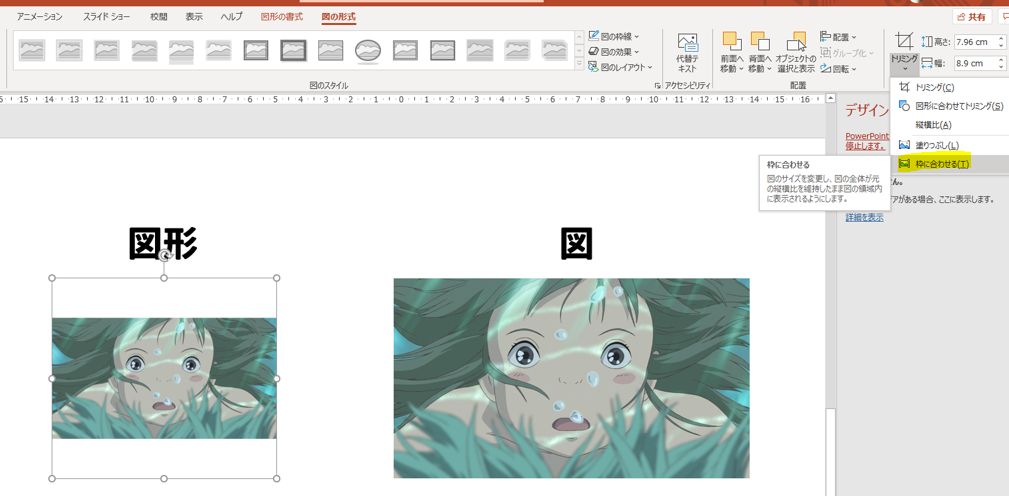
「塗りつぶし」と「枠に合わせる」の違い
図から図形に変換されましたが、図形の形によっては写真がギュッと縮小された状態になっています。(画像と縦横比がピッタリ合っていれば変形はされないのですが、なかなか画像と比率をピッタリに図形を描くというわけにはいきません。)
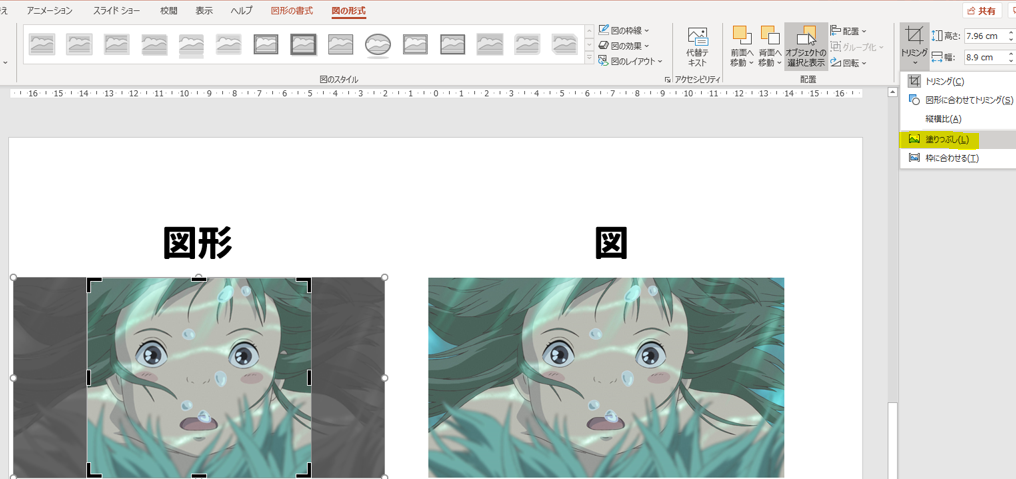
そこで、次は「塗りつぶし」と「枠に合わせる」の違いを取り上げます。「塗りつぶし」と「枠に合わせる」はどこの項目にあるかというと、「図の形式」タブのリボンの中にトリミングの項目があります。その黒下三角をクリックすると2つの項目があります。

夫々の違いについては、マウスを載せると解説も表示されますし、実際どちらも試してみるとその違いがよく分かります。
「塗りつぶし」の状態は下記の通りです。(こちらが最終的にやりたいイメージに近いと思います。図形通り画像が配置され、図形からはみ出る部分はトリミングされます。)

「枠に合わせる」の状態は下記の通りです。(元の画像の縦横比を維持してトリミングされます。)

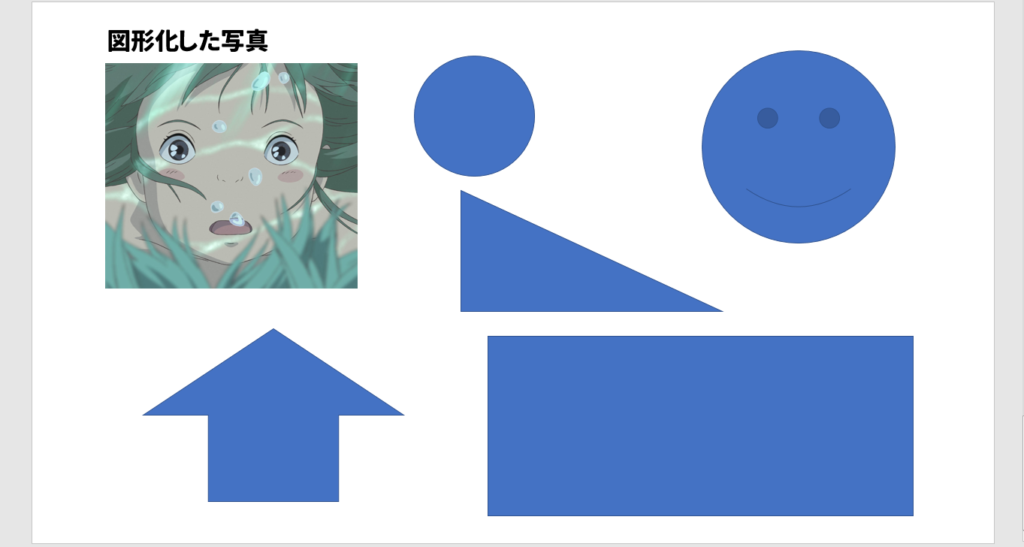
図形に変換すると威力を発揮する写真のコピー&ペースト
写真のコピー&ペースト?と聞いて、Ctrl+C、Ctrl+Vでできる!という答えは確かにその通りなのですが、画像をコピペすると当然同じもの(同じ大きさで)ペーストされますよね。
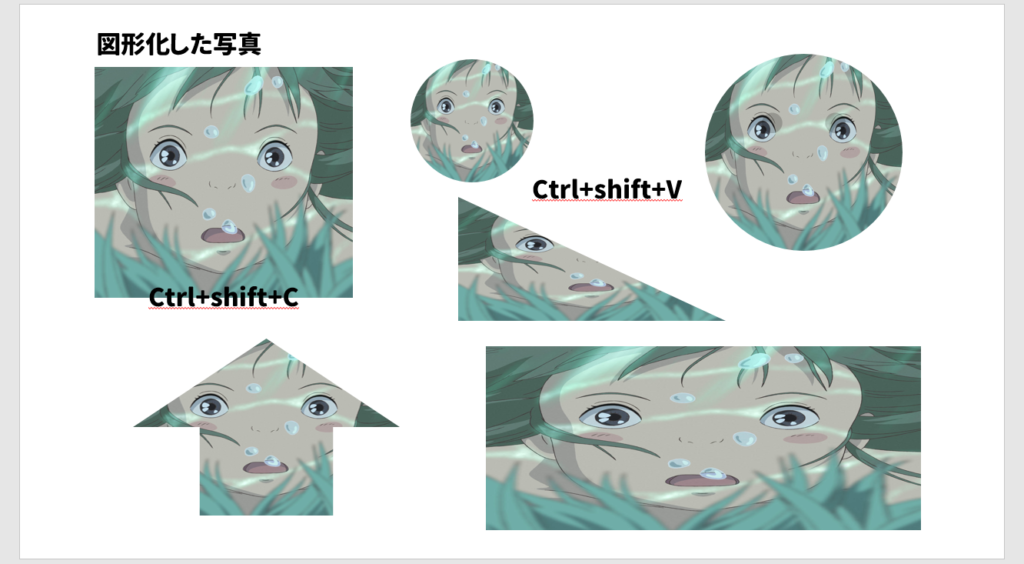
しかし図形に変換したことで、さらに威力を発揮する機能があります。それは「書式のコピー&ペースト」です。文字通り書式だけをコピペしてくれる便利な機能ですが、図形化した写真に対して行うと、次にようになります。
例として、図形化した写真の横に、様々な図形を用意します。そして、図形化した写真を選択した状態で書式のコピーを行います。(書式のコピーのショートカットは、「Ctrl+Shift+C」です。(Ctrl+CにShiftを加えます))

そして、適当に描いた図形を選択した状態で書式の貼り付けを行います。(書式の貼り付けのショートカットは、「Ctrl+Shift+V」です。(Ctrl+VにShiftを加えます))

すると、写真が図形に合わせて貼り付けられていきます。これは図の状態でこの作業を行ってもうまくいきません。図形に変換したからこそできる技になります。この機能地味に凄いと思ったのは私だけでしょうか…?知らなかった方はぜひ一度試してみてください。
追伸:ジブリの写真使用について
今回「千と千尋の神隠し」から千尋の写真を題材に使いましたが、これはジブリの公式サイトから入手でき、「常識の範囲内で自由に使用してよい」と明記されているものになります。曖昧な表現ですが、作品を貶めるような使い方でなければ使用しても良さそうですので今回使用させて頂きました。他にもたくさんの名場面のシーンの写真がありますので気になる方はぜひジブリのHPを見てみてください。























コメント