デザイン用語で爆弾と呼ばれるバッジを見る機会は非常に多く、フリー素材も多数ある中で、省力で自作できる方法を紹介します。フォトショップのショートカットキーである、Ctrl+Alt+Shift+Tを使えばいとも簡単に作成することができます。
Ctrl+Alt+Shift+Tのショートカットについて
Ctrl+Alt+Shift+Tは、変形を繰り返す時に使用するショートカットとして割り当てられています。あまり使う機会も無いので馴染みが無いかもしれません。
今回はこのショートカットと正方形の図形を使ってバッジを作っていきます。この方法で作成すると、非常に簡単に作成することができます。

バッジを作成する手順
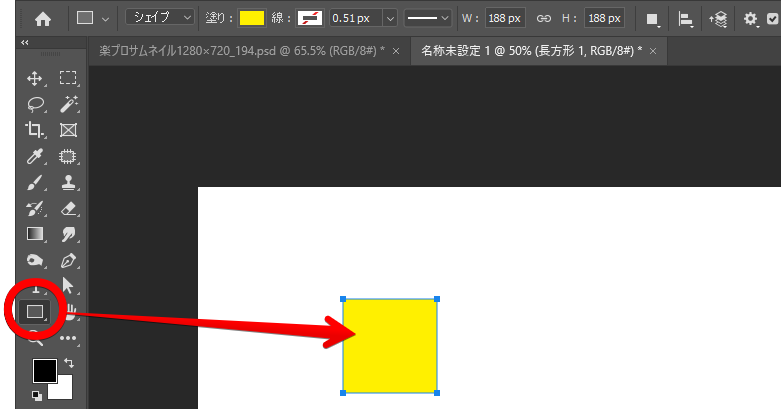
長方形ツールで正方形を描く
まず長方形ツールを選択して、カンバス上に正方形描きます。

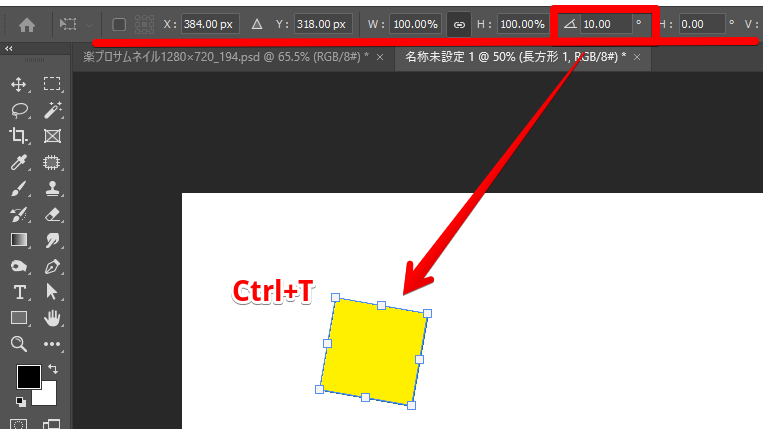
図形を変形させるショートカット「Ctrl+T」を実行
Ctrl+Alt+Shift+Tを実行する前に、正方形に対して「Ctrl+T」のショートカットを適用します。
すると、上のオプションバーの部分が変形のコマンドに代わりますので、ここで角度を入力する箇所に「10」と入力します。すると図形が10度だけ傾きました。

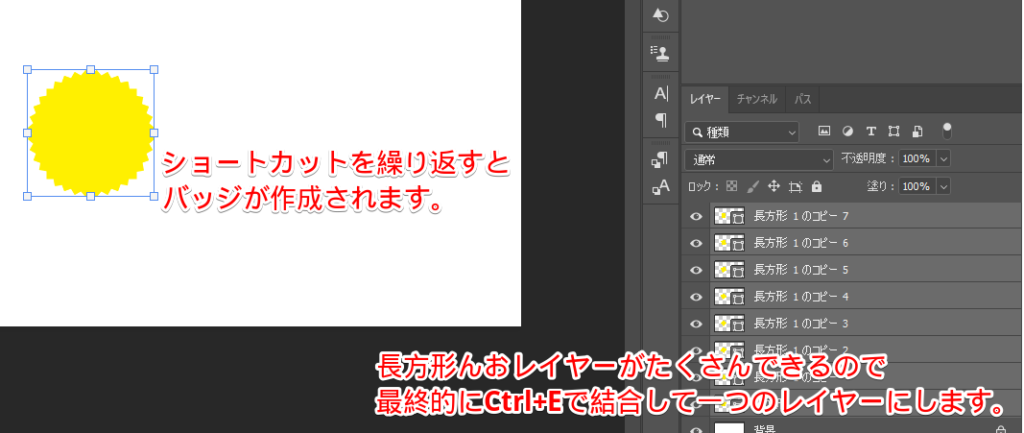
Ctrl+Alt+Shift+Tを実行
ここで、Ctrl+Alt+Shift+Tの登場です。先ほど角度を10度傾ける変形が実行されたので、この変形を繰り返していく(Ctrl+Alt+Shift+Tを何度も実行)と…バッジが完成するとう訳です。

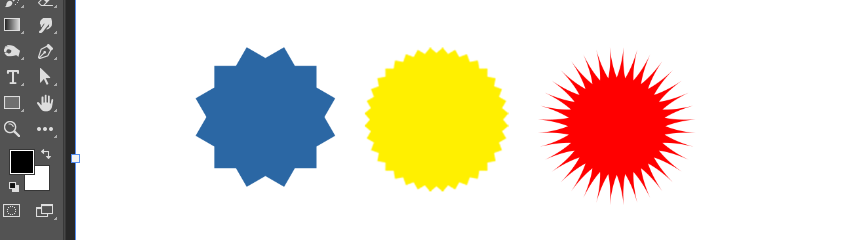
また、入力する角度を変えることで、異なった形のバッジも作成することもできます。
※溝の深い(下記画像の赤いバッジ)は、一手間加えています。

溝の深いバッジを作成するには
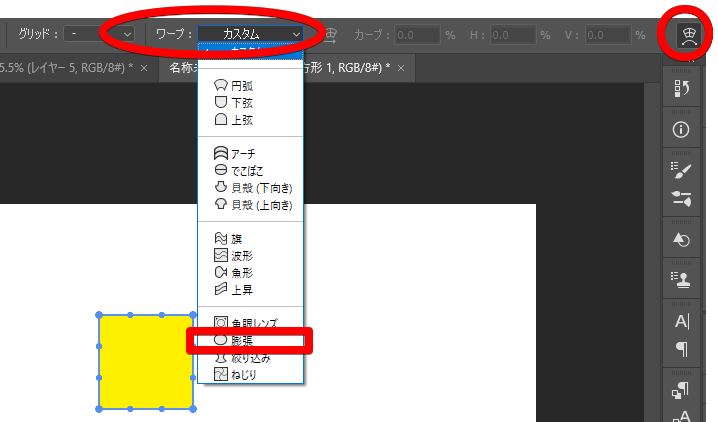
Ctrl+Tで変形のオプションバーを出すまでは同じで、角度を入力する前に図形を変形しておきます。オプションバーの右端に、ワープのアイコンがありますのでクリックします。
すると、ワープの形を選択するプルダウンが登場しますので、その中から「膨張」を選択します。

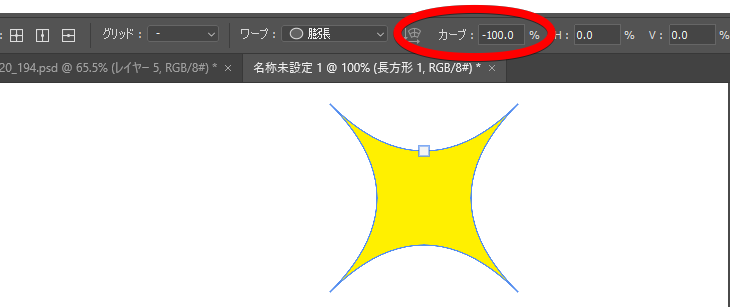
膨張を選択後、カーブの値を-100にするとひし形になります。

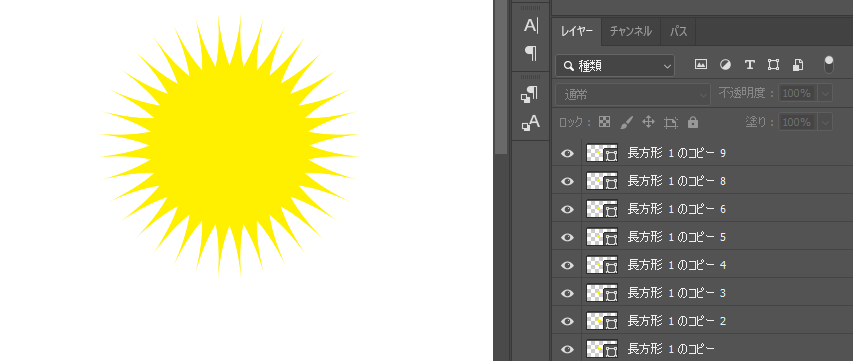
ここまで下準備できたら、再びCtrl+Tをして、オプションバーの角度を変え、Ctrl+Alt+Shift+Tを何度も実行すれば、溝の深いバッジを作成することができます。

バッジ以外の作例
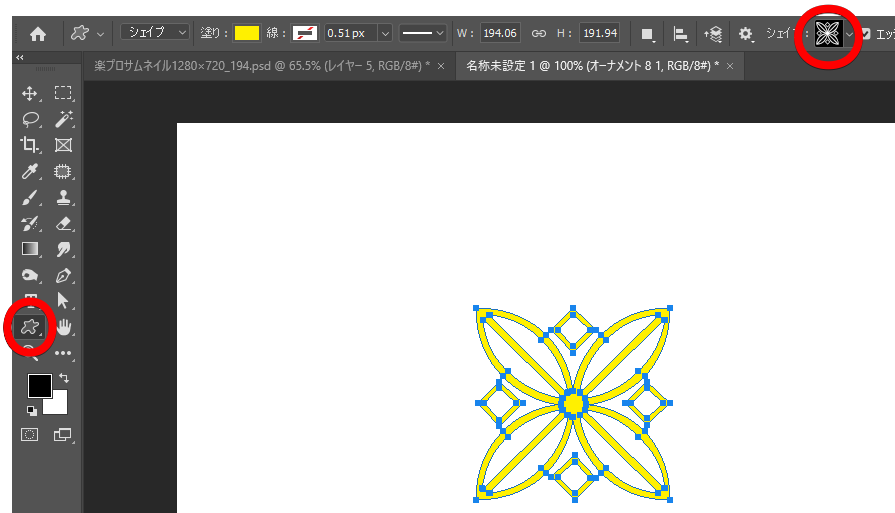
バッジ以外にも、図形の変形を繰り返すことができる機能を使えば幾何学模様を作ることもできます。カスタムシェイプツールには様々な図形がデフォルトで保存されていますので、これらの図形を回転させてたりすれば思いもよらない図形を作成することができます。
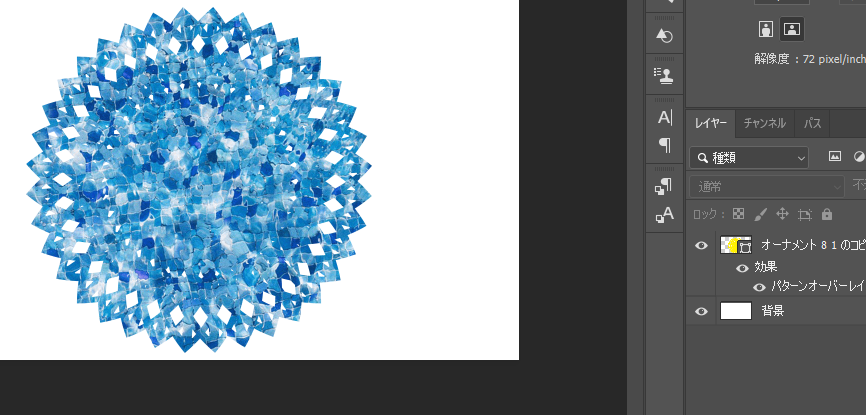
以下は、カスタムシェイプツールに保存されてる「従来のシェイプとその他」>「従来のすべてのデフォルトシェイプ」「装飾」の中にある「オーナメント8」を使用した事例です。

作成後、色の変更もできますし、この作例ではパターンオーバレイの「水」フォルダの中にあったものを適用しています。

















-320x180.jpg)





コメント