Photoshopのチュートリアルでよく見かけるネオン風の加工方法で、テキストをネオンサイン風に加工するテキストエフェクトのチュートリアルを紹介します。効果をレイヤーで重ねていくことで簡単にそれっぽく仕上げることが可能です。作業時間としては5分程度かと思います。
チュートリアルをyoutubeで動画キャプチャーを公開
加工作業プロセス
まずベースとなる任意のテキストを入力します。文字色は黄色にしておきます。

入力したテキストのレイヤーを複製します。文字の色を白色にしておきます。

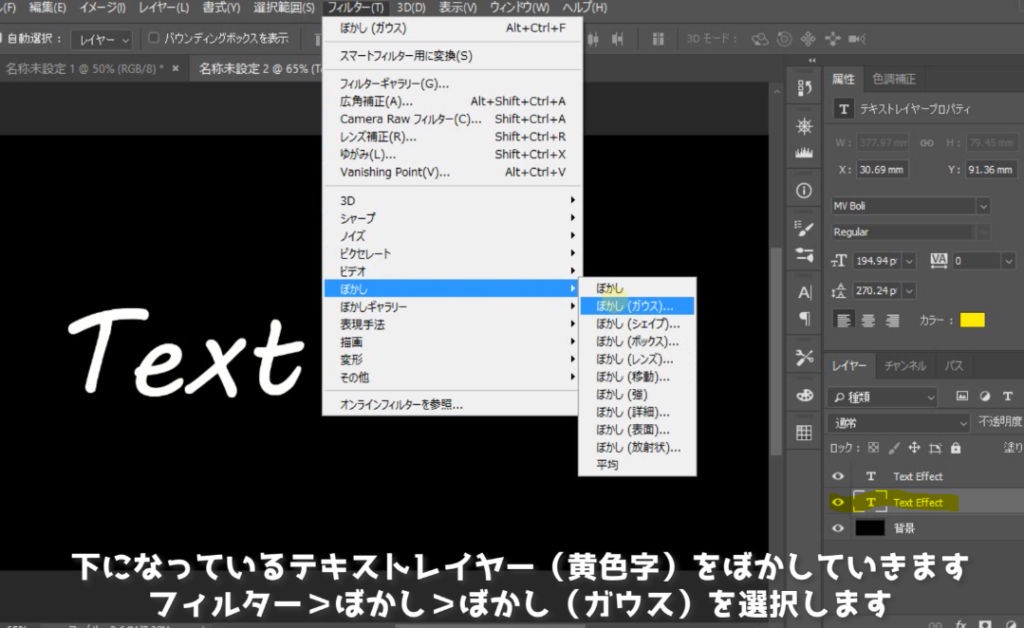
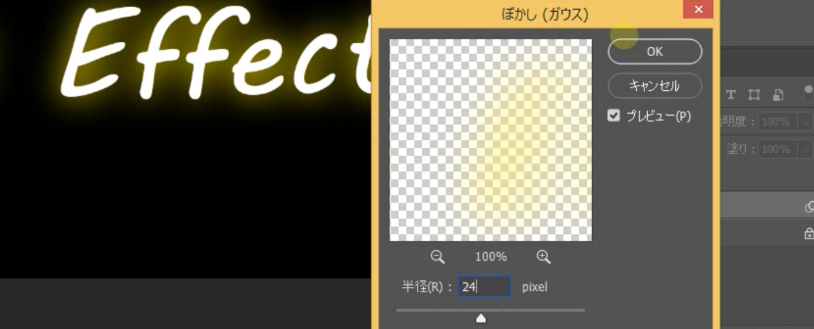
ベースのテキストレイヤー(下のレイヤー)に対して、「フィルター」「ぼかし」「ぼかし(ガウス)」を適用します。

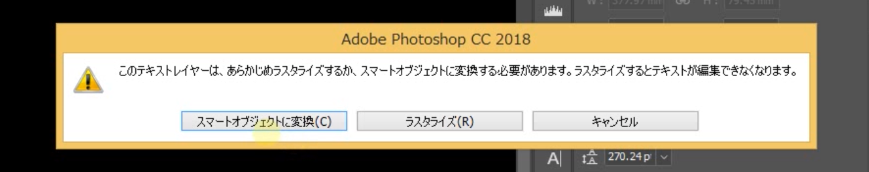
この時、スマートオブジェクトに変換するかのアラートが表示されますが、OKをします。

ぼかしの値は半径24pixelくらいにします

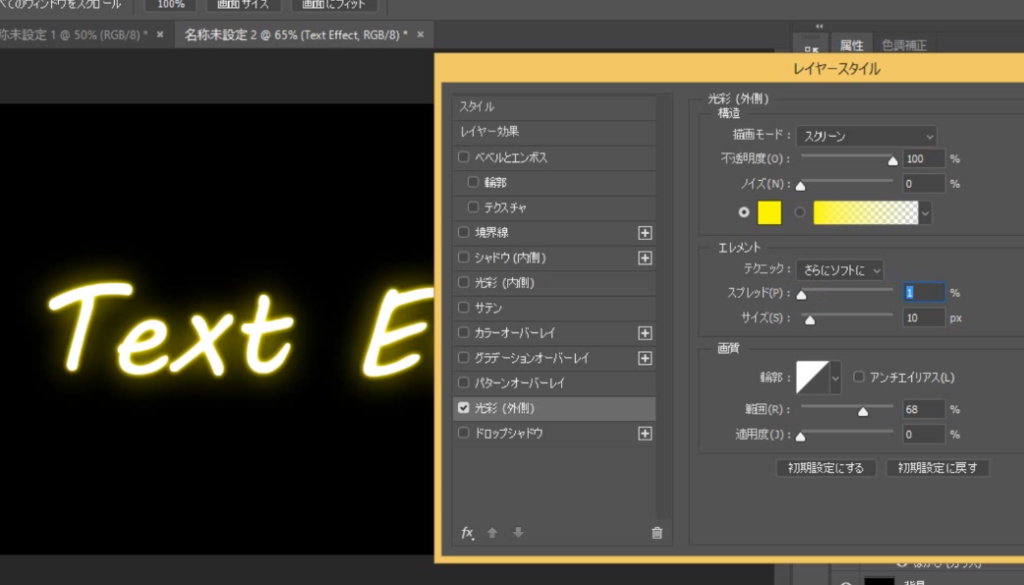
つぎに、上の複製したレイヤー(文字の色を白にしたレイヤー)に対して、レイヤースタイルを付けていきます。レイヤーをダブルクリックして、レイヤースタイルのパネルを立ち上げ、光彩(外側)を選択します。

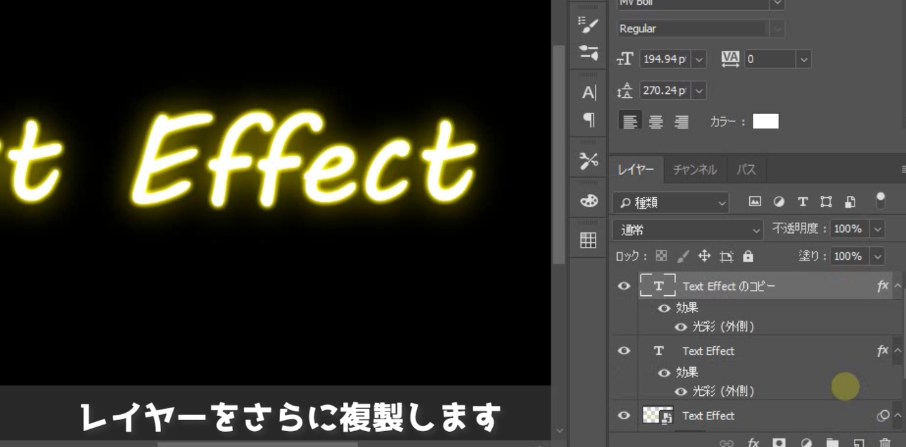
つぎに、レイヤーをさらに複製します。(上記でレイヤースタイルを適用したレイヤーの複製です。)

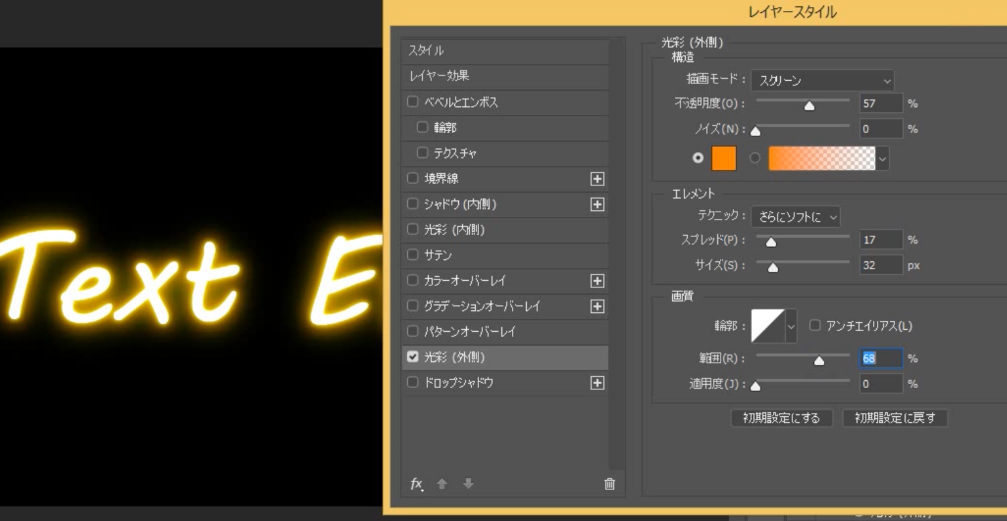
レイヤースタイルの光彩(外側)の色と値を調整していきます。色はややオレンジに寄せます。

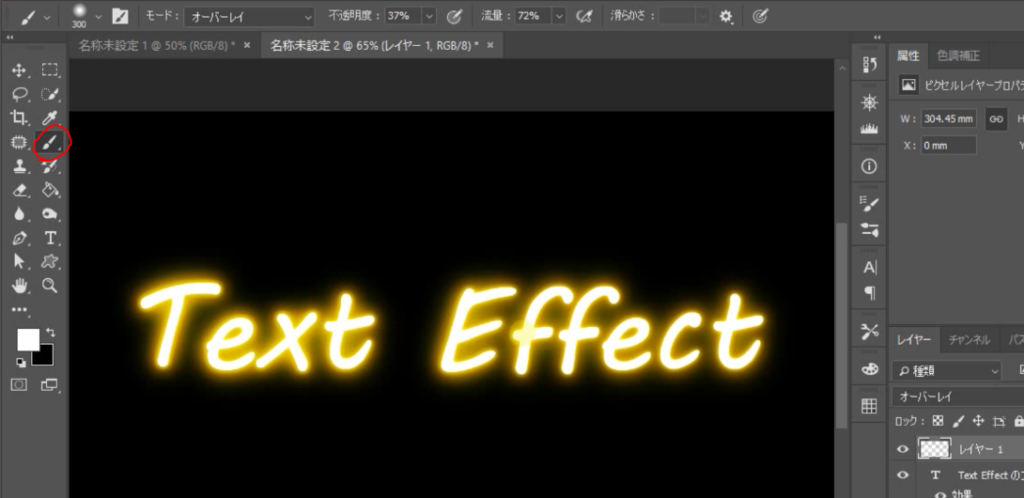
一番上に新規レイヤーを作成して、描画モードを「オーバーレイ」にします。

ブラシツールを選択します。描画色を白色にして、不透明度を35%程度にして、テキストの周りをクリックしていくと、ぼやっとした仕上がりに調整することができます。
オーバーレイは、暗いところはより暗く、明るいところはより明るくするモードです。





















コメント