photoshopには3Dにする機能はありますが、やや動作が重くあまり使い勝手がよくありませんので、簡易な3D文字を作成するには3D機能を使用せずに作成する方法も知っておくと便利です。今回は、「Ctrl+Alt+Shift+T」のショートカットを使って簡単に3Dの立体文字を作成する方法です。
youtubeで動画解説
ベースとなるテキストを入力する
まずは普通にテキストツールから文字を入力します。サイズはやや大きめにしておくと見栄え的に良いかと思います。
テキストレイヤーを複製する
作成したテキストレイヤーを複製します。レイヤーをクリックしてCtrl+Jで複製することができます。

複製したテキストレイヤーの位置をずらす
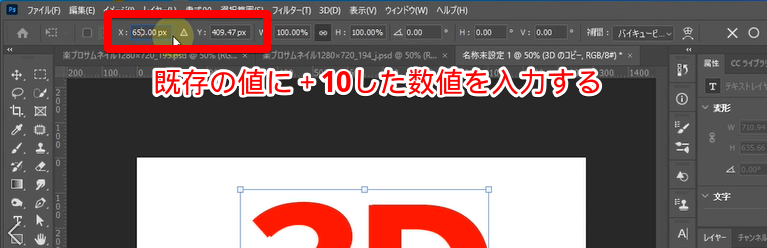
複製したテキストレイヤーを選択した状態で、Ctrl+Tをすると、上部のオプションバーに変形のコマンドを編集できる項目が表示されます。
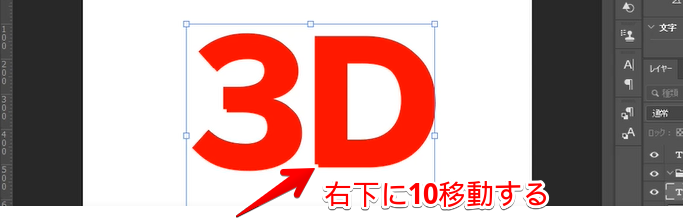
その中のX軸、Y軸の値を+10それぞれ増やします。すると、テキストが右下に10移動します。


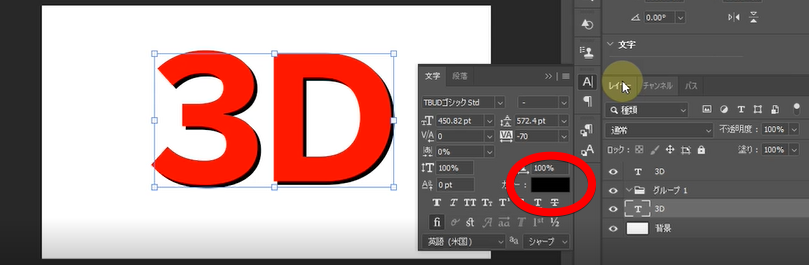
テキストの色を黒色に変更しておきます。

「Ctrl+Alt+Shift+T」のショートカットを実行
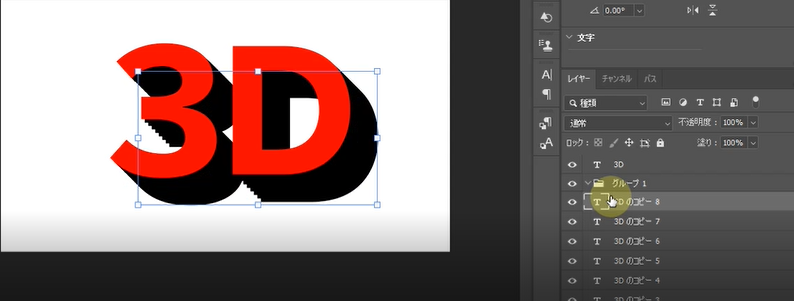
ここで複製したテキストレイヤーを選択した状態で、「Ctrl+Alt+Shift+T」の変形を繰り返すショートカットを実行します。何度も実行すると、右下に10ずつずれていきます。

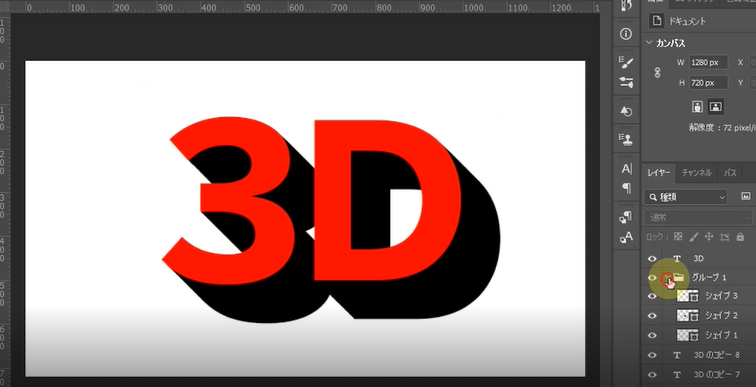
ギザギザの部分を隠す
既に3D文字になっていますが、ギザギザになっている部分があるのでこちらを修正していきます。修正するにはペンツールを使います。
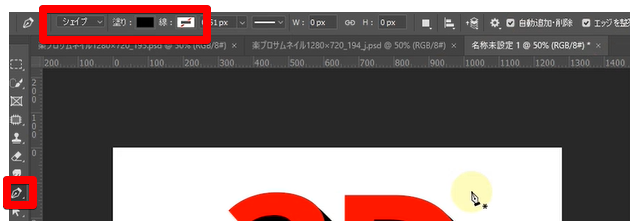
ペンツールを選択して、オプションバーの項目がシェイプになっていることを確認します。塗りは黒で、線は無しにします。

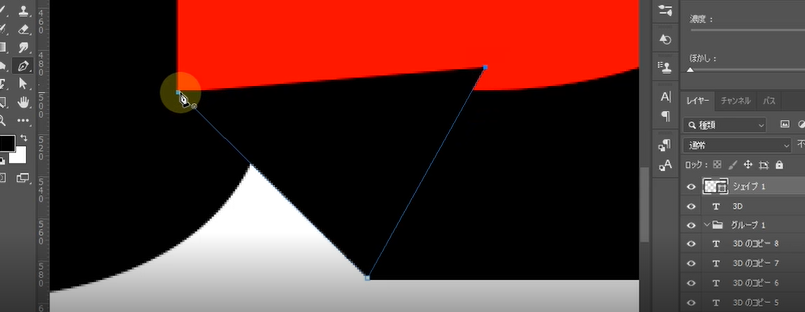
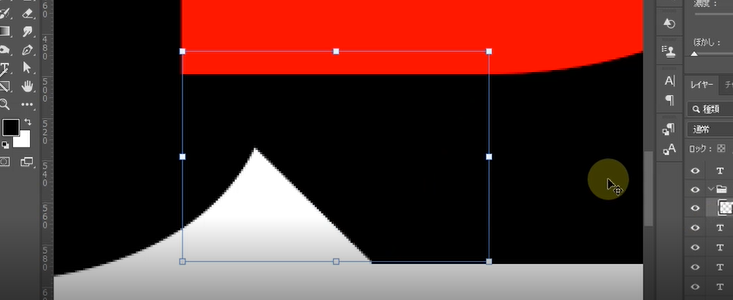
ギザギザ部分を隠すようにシェイプを描いていきます。

この時レイヤーの位置に注意します。ペンツールで描いたシェイプが下になるようにレイヤー位置を調整します。

これで完成です。























コメント