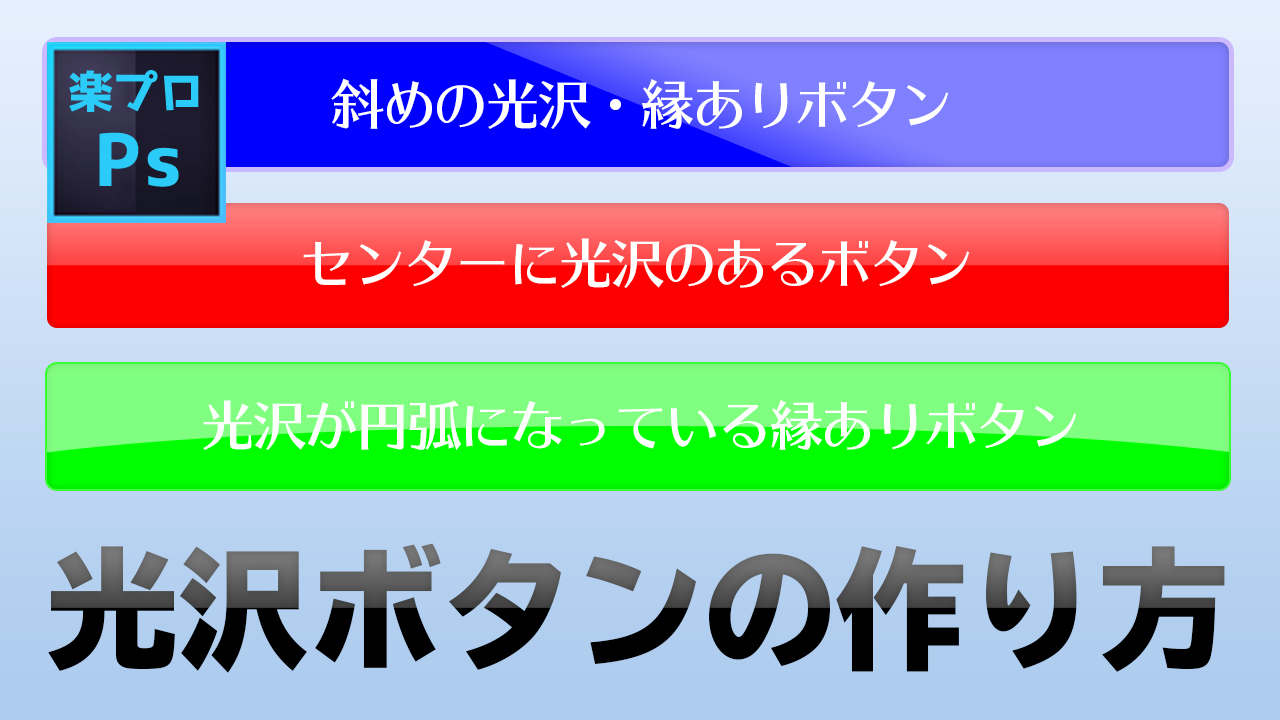
ついつい押したくなる光沢のあるボタン。レイヤースタイルのグラデーションオーバーレイを使えば簡単に作成することができます。またレイヤースタイルで設定するため、ボタンに限らず、テキストなど様々なオブジェクトに転用することができる使い勝手の良い方法です。
角丸長方形ツールで角の丸い長方形を描く
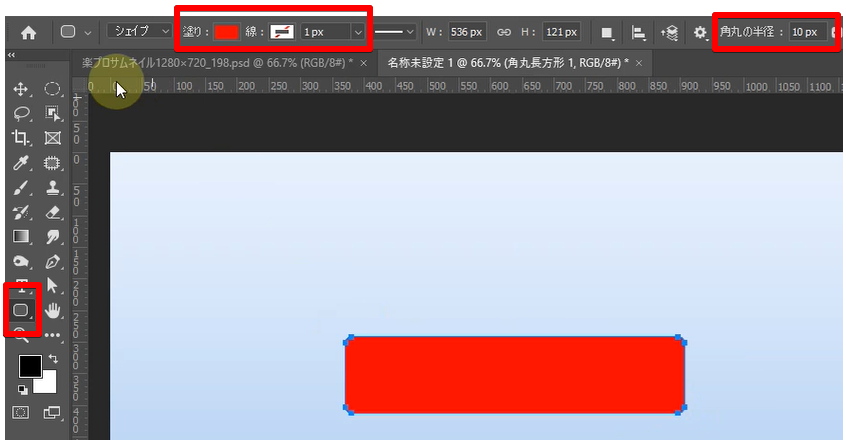
ツールバーから角丸長方形ツールを選択します。(長方形ツールを長押しすると出てきます)オプションから塗りの色を設定し、線は無しにして、角丸の半径をここでは10pxに設定して、カンバス上に描きます。

レイヤースタイルから「グラデーションオーバーレイ」を設定
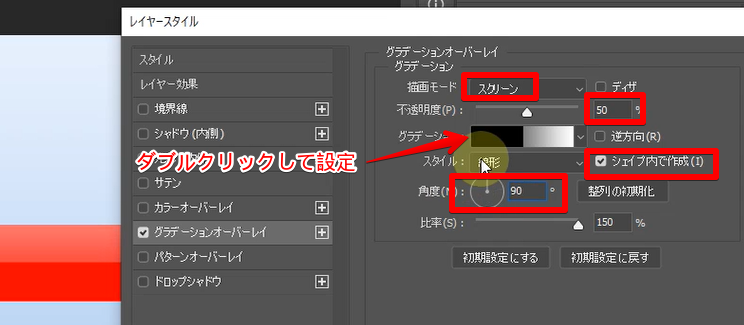
角丸長方形ツールのレイヤーダブルクリックしてレイヤースタイルの設定画面を立ち上げます。下記の通り項目を設定します。
- 描画モード:スクリーン
- 不透明度:50%
- グラデーション:黒・黒・グレー・白のグラデーションを設定(後述)
- シェイプ内で作成にチェック
- 角度:90°

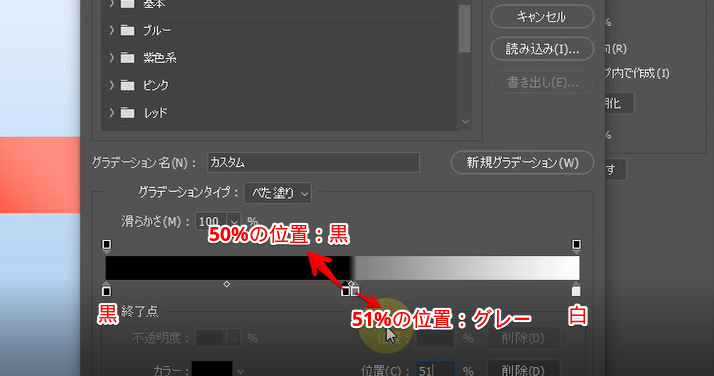
グラデーションは、下記の通り設定します。ポイントは、50%の位置に黒色を設定し、51%の位置にグレーを設定することです。(グレーの色は任意で構いませんが、中間色くらいが良いと思います。)

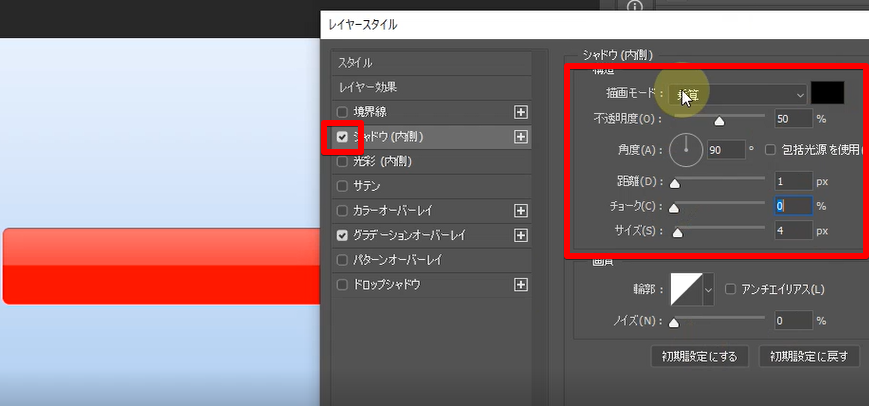
また、ボタンに立体感を出すために、シャドウ(内側)をプレビューを見ながら設定します。

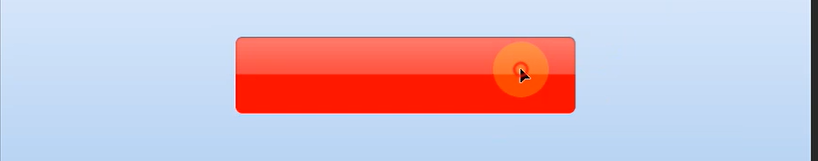
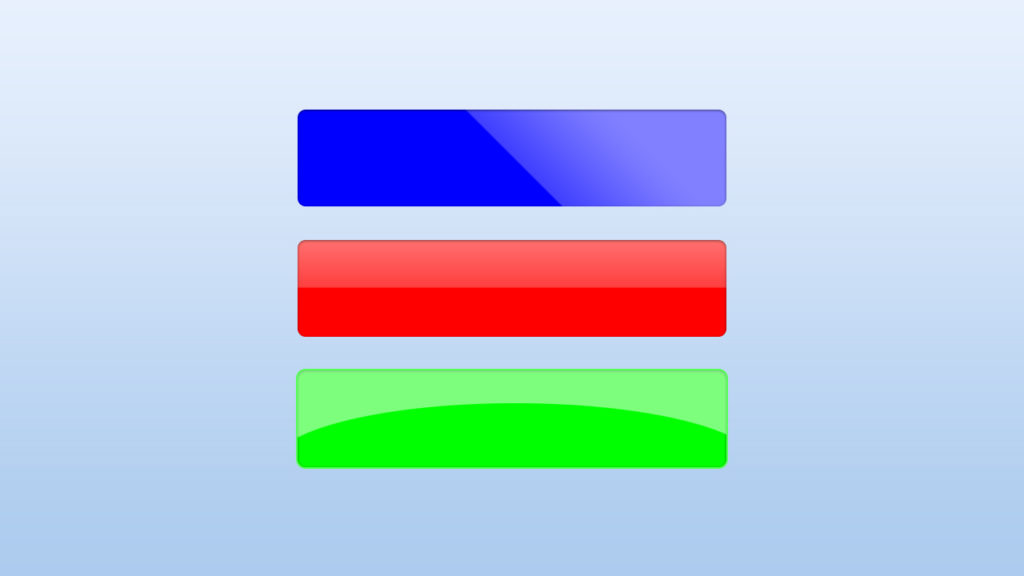
すると、光沢感のあるボタンを作成することができました。

グラデーションオーバーレイの角度を変更してバリエーションを出す
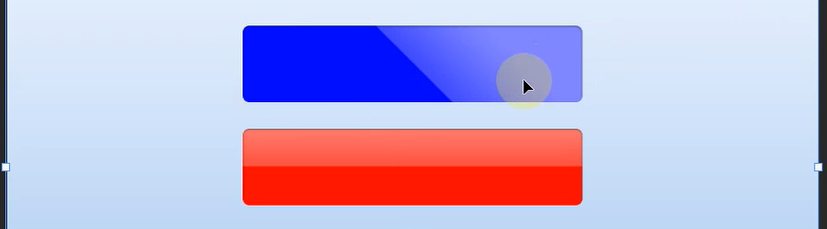
先ほど設定したグラデーションオーバーレイの角度を45°にすれば、また違った光沢のあるボタンを作成することができます。
色の変更は、属性から容易に変更することができます。

グラデーションオーバーレイを使わず、別の方法で光沢のあるボタンを作成する
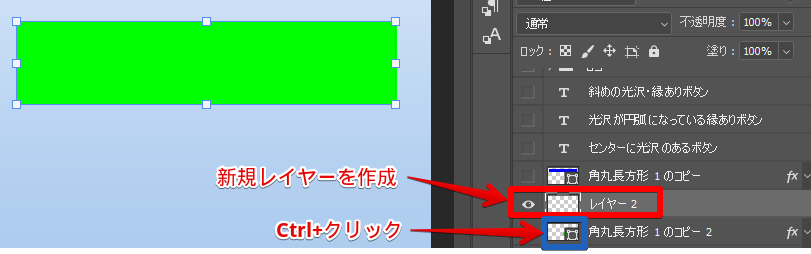
緑色の角丸長方形が表示された状態で、ここではレイヤースタイルはいったん削除しておきます。角丸長方形のレイヤーのアイコン部分をCtrl+クリックして、選択範囲を作成します。
選択範囲が表示されている状態で、角丸長方形のレイヤーの上に、新規レイヤーを作成します。

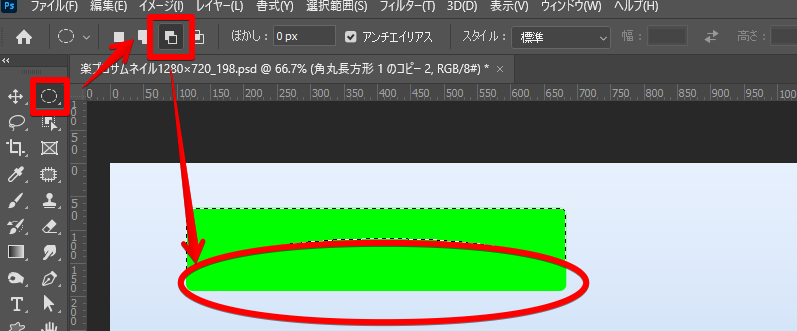
次に、左側のツールパネルから楕円選択ツールを選択します。
オプションバーから、「現在の選択範囲を一部削除」をクリックした状態で、ボタン下を選択します。こうすることで、円で囲った部分の選択範囲を削除することができます。

この状態で、選択範囲を白色で塗りつぶします。そして、不透明度を調整して、光沢感が出るくらいまで馴染ませます。
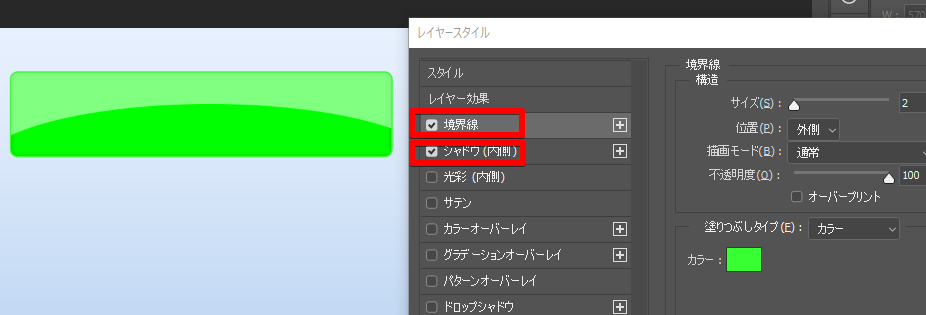
あとは、レイヤースタイルで、境界線やシャドウ(内側)を設定すれば完成です。
























コメント