webサイトや画像の「この色のコード」が知りたい!そう思ったとき、画像をキャプチャして、アップロードするだけで簡単に使われている色を調べることができる便利なサイトがありました。これまでは、photoshopを立ち上げてからスポイトツールで調べるなど、色を調べるためだけに面倒な作業をしていましたが、今回紹介するサイトを利用する方が利便性がよさそうです。
サイト紹介「iromiru」(イロミル)
使用するのはiromiruというサイトです。もちろん無料で使用することができます。

iromiruの使い方
画像を用意して、サイト上にドラッグ&ドロップする方法を紹介します。
調べたい部分をキャプチャ(スクショ)して画像として保存する
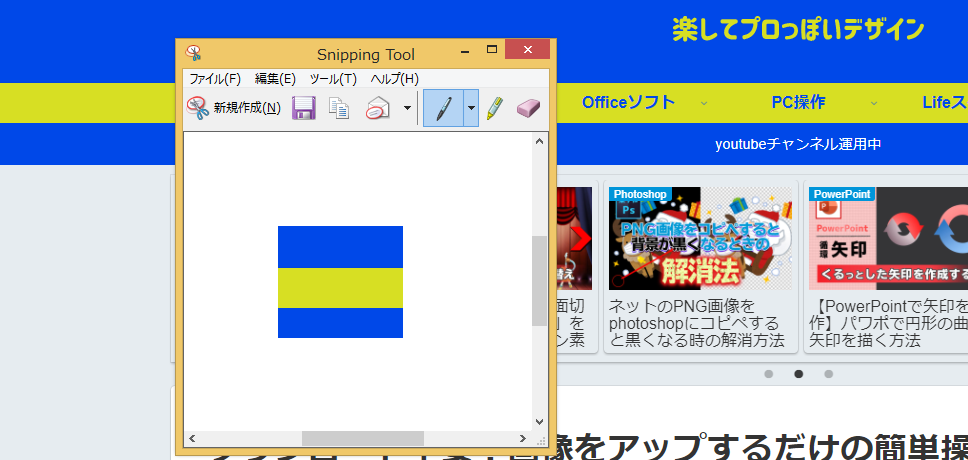
まずは読み込ませたい画像を用意する必要がりますので、スクショを用意します。スクショのツールとして今回はwindowsの「snippingツール」を使います。このツールを使えば必要な個所だキャプチャすることができます。
windows10の場合、[スタート] ボタンを選択します。タスク バーの検索ボックスに「snipping tool」と入力し、結果の一覧から[Snipping Tool] を選択します。
※windows7以前は分かりませんが、下位バージョンでも、検索をかけることができれば表示されると思います。または、windowsアクセサリの中にあると思います。
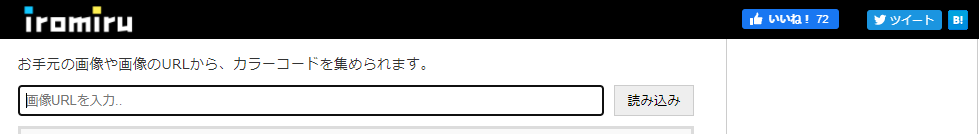
今回は例として、当サイトのヘッダー部分に「青」と「黄」の色を調べてみます。
「Snipping Tool」を立ち上げて、「新規作成」を押すと、画面をドラッグすることができますので、必要な個所をドラッグで選択します。

選択できたら、フロッピーのアイコンをクリックしてデスクトップなどに画像として保存します。準備はこれでOKです。
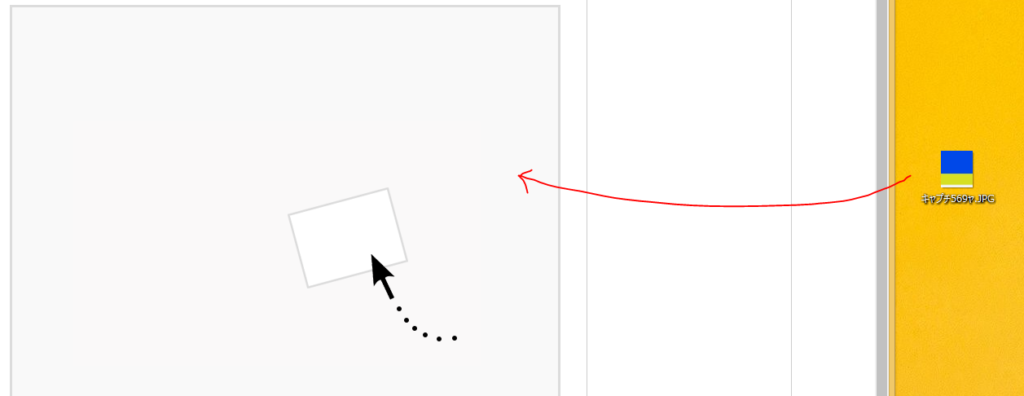
iromiruのサイトに画像ファイルをドラッグ&ドロップする
iromiruのサイト内のグレーの部分に、先ほど保存したファイルをドラッグします。

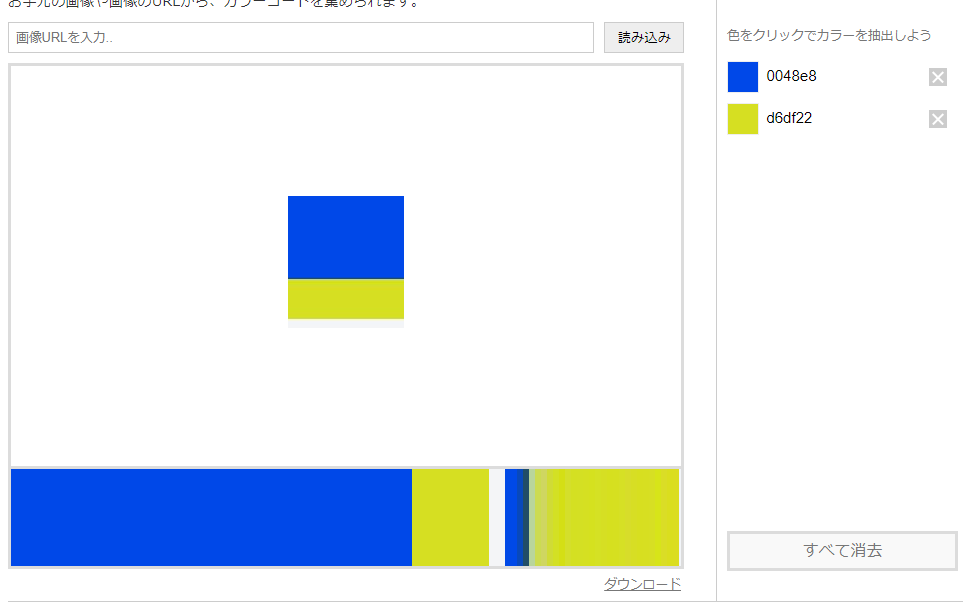
ドラッグすると、画像が読み込まれて、下に色のバーが表示されます。バーの部分をクリックすることで6ケタの色コードが表示されるという流れです。


簡単でしょ。デジタル上で色の指定をする時はこの6ケタの色コードを使うので簡単に調べることができれば便利だね。
複雑な写真などは、色がありすぎてうまく抽出できないので、ポイントは「snipping tool」でピンポイントで対象箇所を選択すると良いかも。























コメント