wordpressで蛍光マーカーを引くプラグインとして、「TinyMCE」があり導入してみましたが、投稿画面上ではうまくいくものの、実際のサイト上はうまくいきませんでした。Gutenbergの入力形式とはどうも相性が悪いようです。他には無いかと調べてみると、ありました。「Marker-Animation」というプラグインがありましたので、導入メモしておきます。
「TinyMCE」ではうまくいかず。
wordpressの蛍光マーカーのプラグインを検索すると、多くは「TinyMCE」がヒットすると思います。プラグインの輝作画面から私も導入をしてみました。が、Wordpress5.0から採用された新しいテキストエディタGutenbergとは相性がよくないのか、結論としてはうまくいきませんでした。(CSSを追記すればみたいな内容もありましたがあきらめました。)
「Marker-Animation」を導入
別の方法を模索して、たどり着いたのが、「Marker-Animation」というプラグインでした。このプラグインを使うと画像のように、Gutenbergでもこのように蛍光マーカーを適用することができました。(投稿画面でテキストを選択してアイコンをクリックすれば簡単にマーカーを引くことが出来ました。)
Marker Animationプラグインは、下記のURLから概要を見ることができます。(日本語対応もしています)
プラグインのZipファイルはダウンロードは下記より行えます。
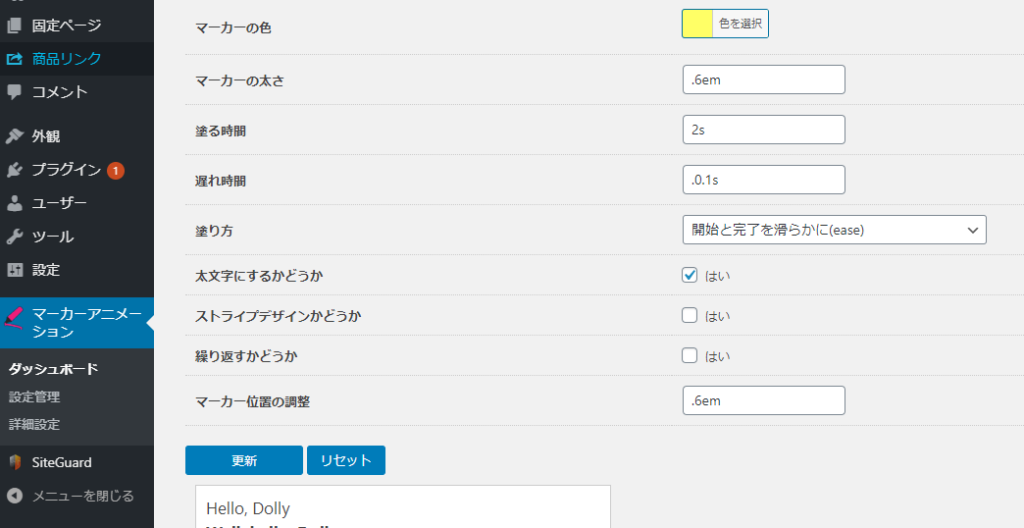
プラグインの新規追加からダウンロードしたZipファイルをアップロードすれば、メニューに「マーカーアニメーション」の項目が出てきます。ここで様々な設定もできます。

投稿画面からマーカーを適用するアイコンが表示される。
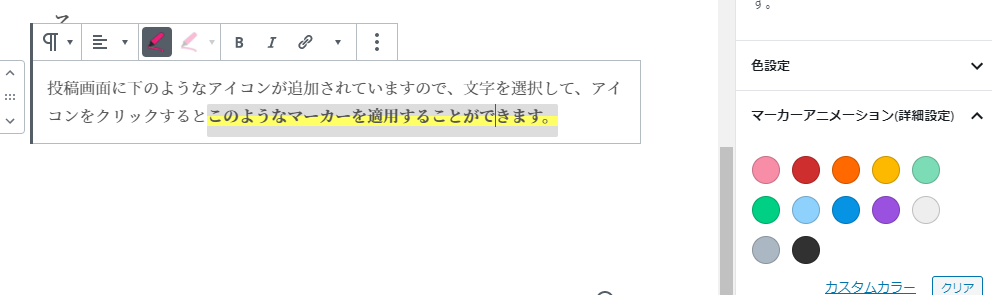
投稿画面に下のようなアイコンが追加されていますので、文字を選択して、アイコンをクリックするとこのようなマーカーを適用することができます。

左側のアイコンをクリックするとデフォルトの設定(黄色のマーカー)が適用されます。右側のアイコンをクリックするとカスタム設定(ピンクなど他の色)も適用することができます。



-320x180.jpg)

















コメント