パワーポイントで円を描いて、それを立体的でかつ透明化させる方法です。フォトショップでは少々手間がかかるようなことも、パワポでは簡単に作成することができます。今回はその作成方法の紹介と、それをシャボン玉に見立てて動かす方法を紹介します。
youtubeで動画解説
図形を透明化する方法
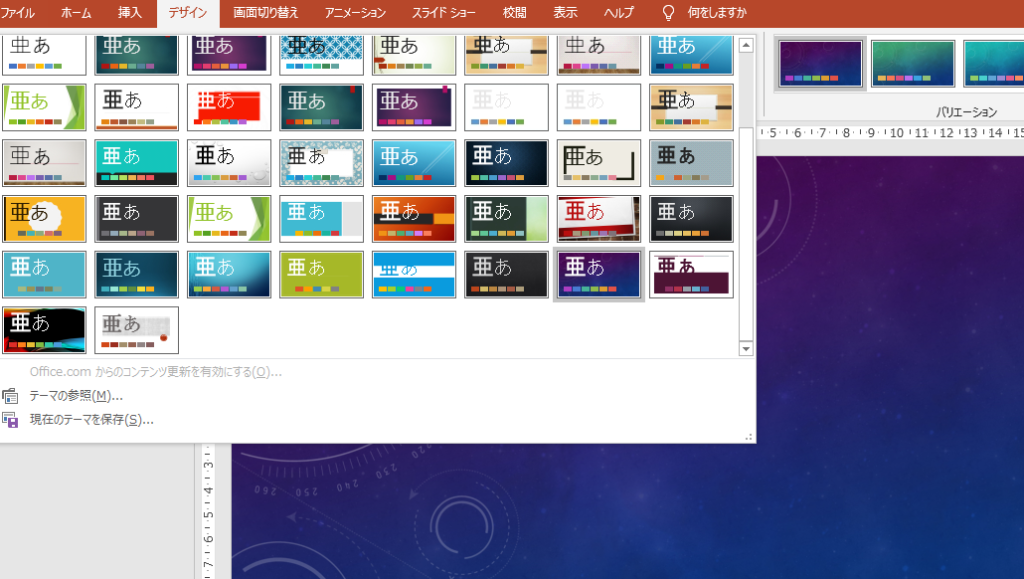
背景の設定
今回背景として採用しているのは、パワポにプリセットで入っているものを使用しています。デザインタブから「天空」というものを使用しています。

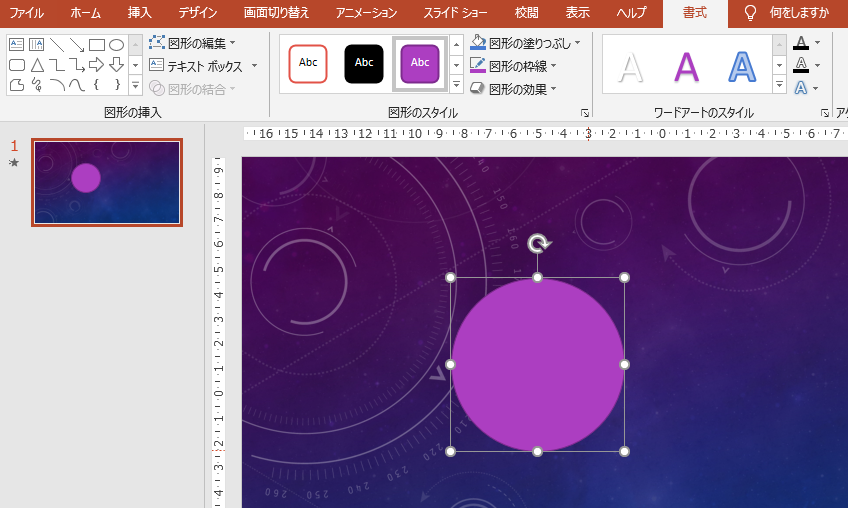
正円を描く
挿入から図形の中にある楕円を選択します。shiftを押しながらドラッグすることで正円を描くことができます。色は後でグラデーションをかけて変更されるので何色でも構いません。枠線は無しにしておきます。

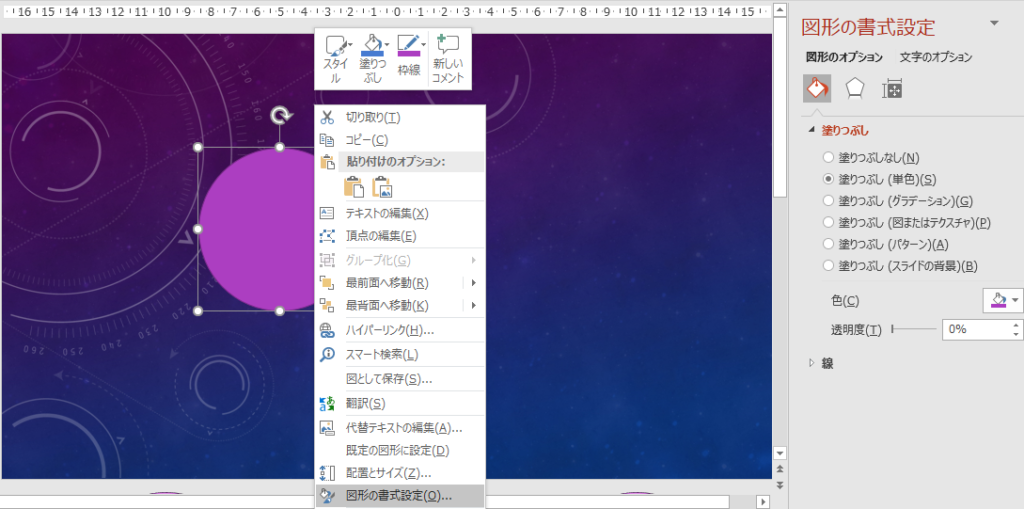
図形の書式設定を設定する
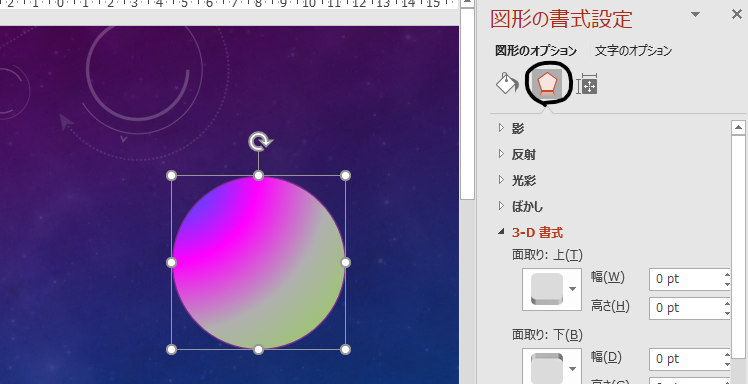
先ほど描いた正円を右クリックして、図形の書式設定を選択します。すると画面右に、図の書式設定を設定するオプション画面が開きます。

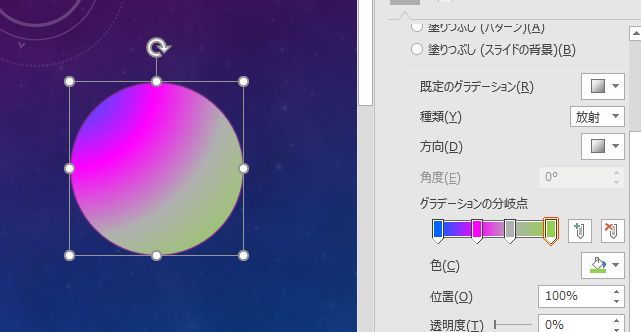
ここから、塗りつぶし(グラデーション)の設定を行います。最終的に透明にしますので、そこまで厳密に設定する必要はありませんが、カラフルな感じにしておくと、最終的にシャボン玉っぽく仕上げることができます。

透明化する
次に、図の書式設定にある五角形のアイコンの「効果」をクリックします。

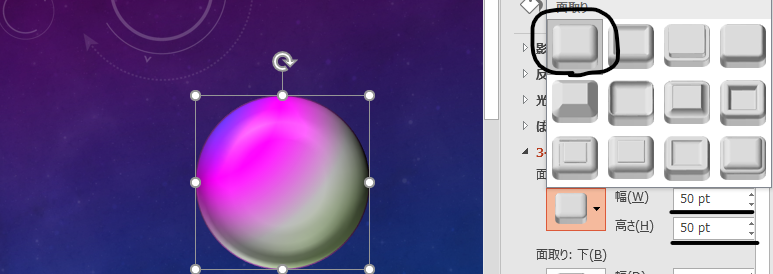
面取り
面取りの項目から図のように設定して、円を立体的にします。

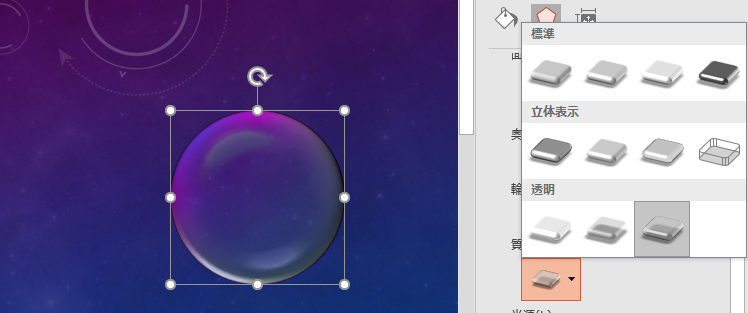
質感
質感の項目から図のように設定して、円を透明にします。これで図形を透明化することができました。

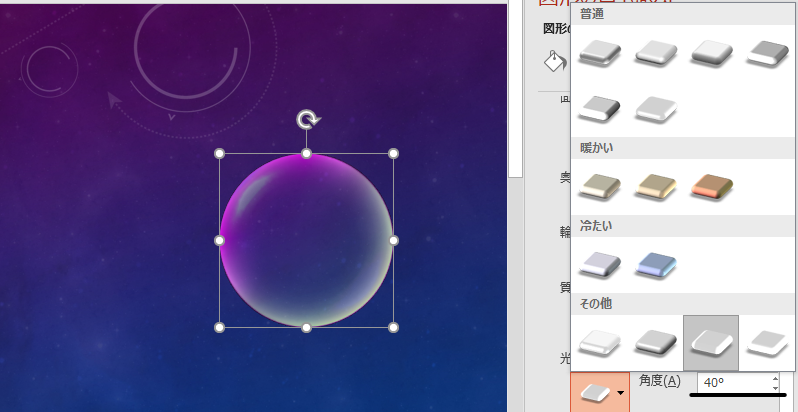
光源
光源の項目から図のように設定して、光の当たり方を調整すれば、シャボン玉っぽい図形が完成しました。

アニメーションを付けていく
軌道のアニメーションを付ける
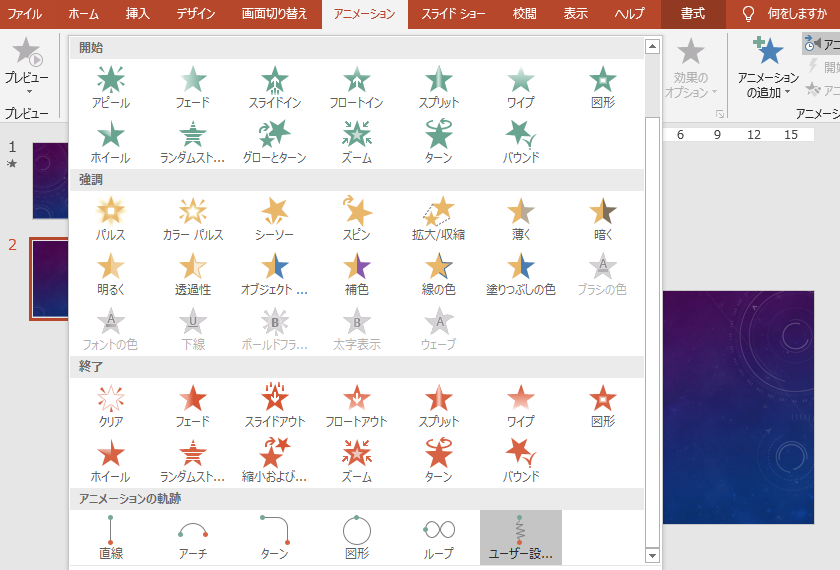
下から上にふらふらと上がっていくアニメーションを付けていきます。透明の図形を画面の外に出して、アニメーションタブから、「ユーザー設定パス」のアニメーションを選択します。

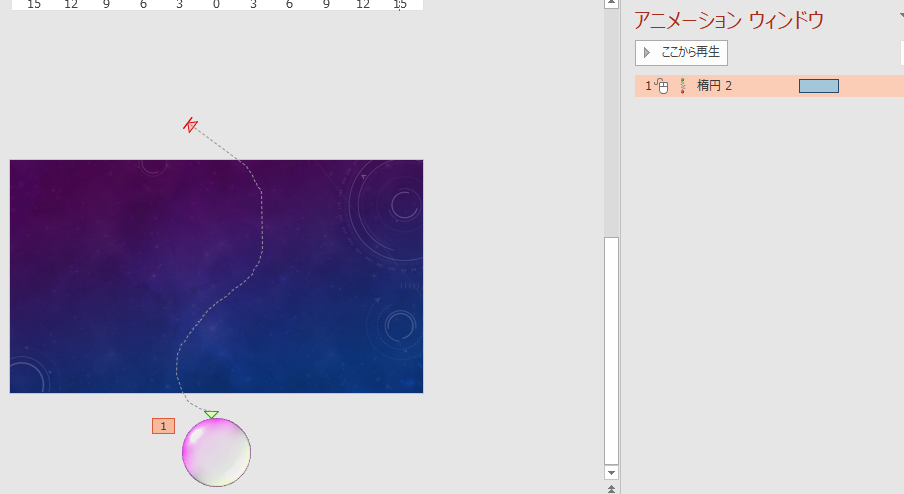
このアニメーションは、マウスでアニメーションの軌道を自分で設定することができますので、下から上にうねうねとマウスを動かしてアニメーションの軌道を設定します。
軌道を描き終えた後は、Escキーを押せば軌道の終点の位置で解除されます。
アニメーションの継続時間は、5秒くらいにしておきます。

途中でシャボン玉が割れるようなアニメーションを付ける
先ほどのアニメーションで完成でもいいのですが、よりシャボン玉っぽく見せるために途中で割れて消えるようなアニメーションを加えます。
その方法は、アニメーションの追加で、まず拡大させます。次にフェードで消すアニメーションを設定することでシャボン玉が割れたように見せることができます。
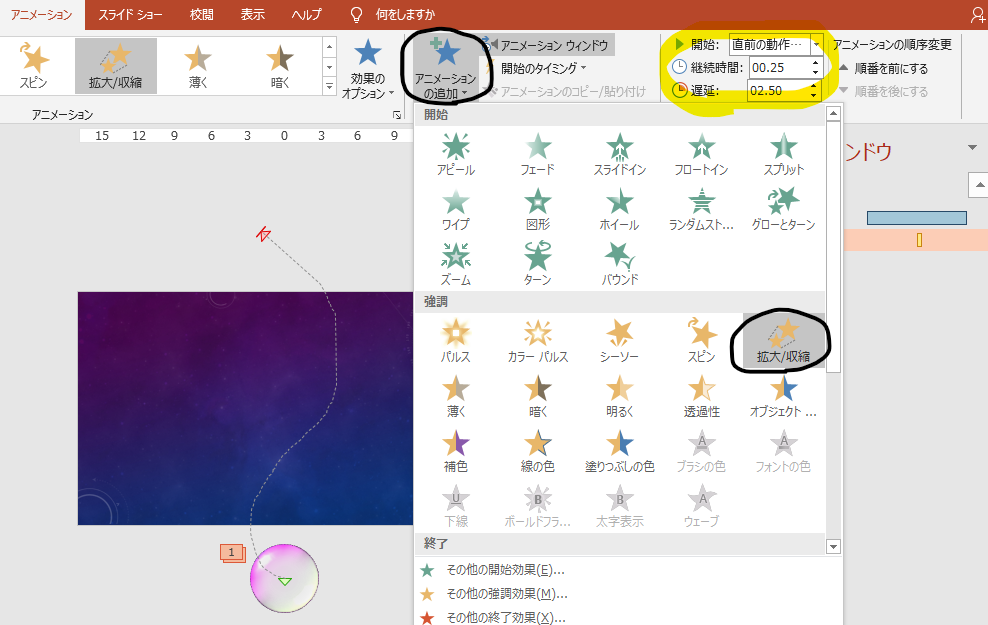
拡大のアニメーションを追加
- アニメーションの追加をクリック
- 強調から「拡大/縮小」をクリック
- アニメーションの開始を「直前の動作と同時」に設定
- 継続時間を0.25にする
- 遅延を2.50にする

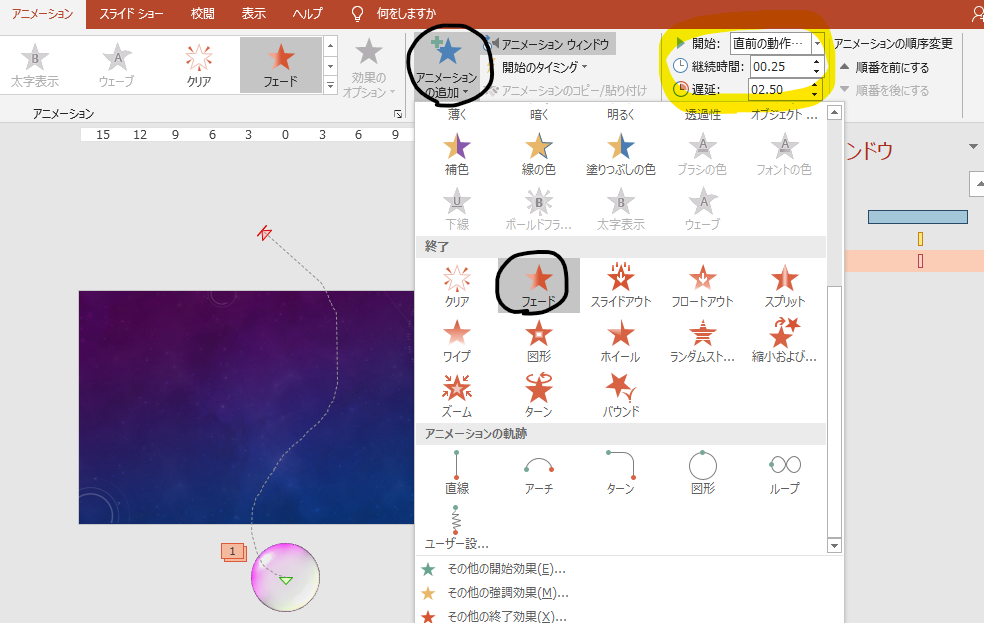
フェードのアニメーションを追加
- アニメーションの追加をクリック
- 終了から「フェード」をクリック
- アニメーションの開始を「直前の動作と同時」に設定
- 継続時間を0.25にする
- 遅延を2.50にする

これでシャボン玉が途中で消えるアニメーションが完成しました。あとはこれを複製するなどすればよりシャボン玉がふわふわ浮いたようなアニメーションを作成することができます。




-320x180.jpg)
















コメント