illustratorを使用している方ならわかると思いますが、photoshopではスポイトツールを使って書式をコピーすることができません。ですので、書体を統一させるには一つ一つ変更をしていかなければならないということを、以前私はしていました。ただテキストレイヤーがたくさんある状態では作業が非常に面倒くさいので効率的に書式コピーする方法を紹介します。
youtubeで動画解説
テキストレイヤーがたくさんある状況で
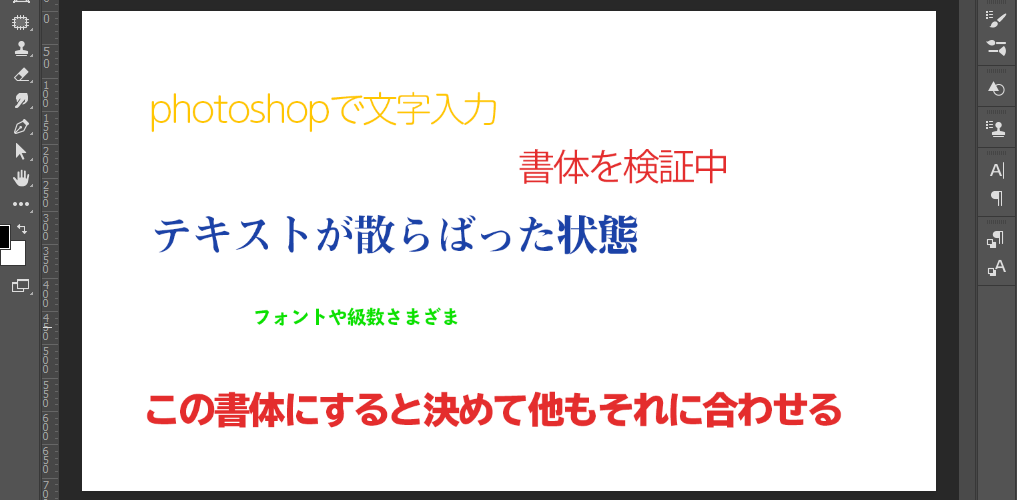
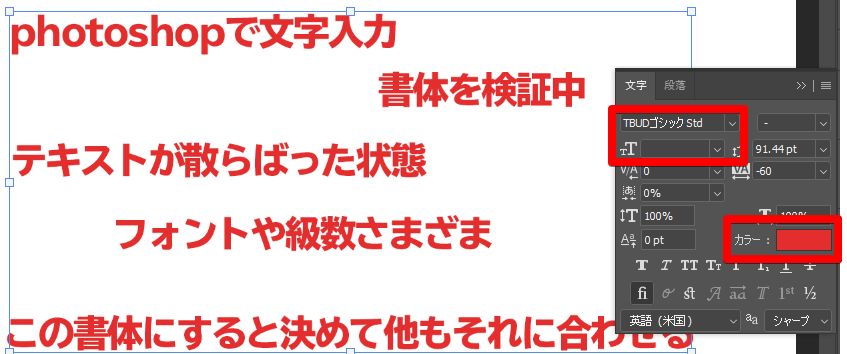
サムネイルやバナーなどを作成している際に、カンバス上に各種テキストをコピペするなどして配置し、フォント・大きさ・色などを比較しながら検証する状況があったりします。

検証の結果、ある一つの書体に揃えたいとき、各テキストを一つ一つ修正していくのは非常に効率が悪いです。
※ここでは画面一番下の赤字のゴシック体に全て揃えたいときの例で説明します。
統一する書式情報を確認しておく
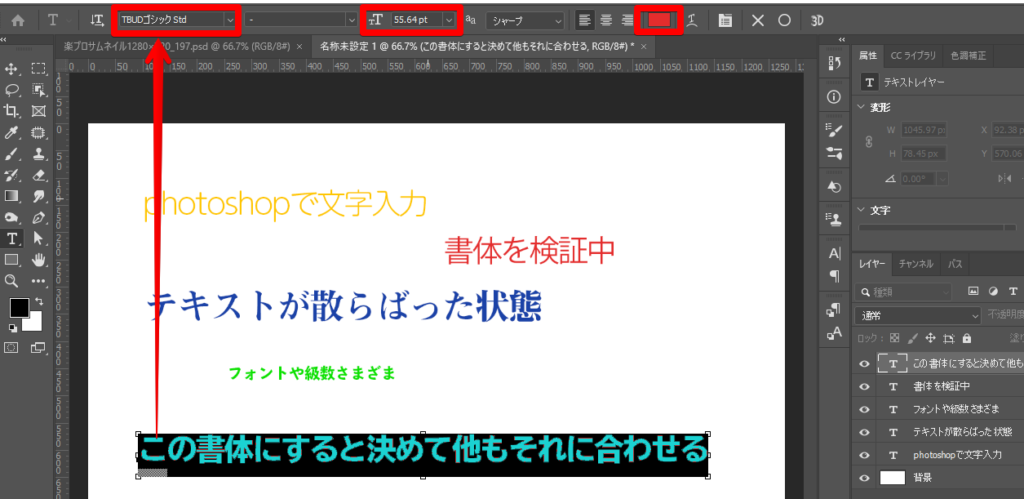
この書体に統一すると決めたら、そのテキストレイヤー選択した状態で、オプションバーにある情報(書体・級数(文字の大きさ))を確認して記憶します。
※級数はだいたいで大丈夫ですが、厳密な情報が必要な場合は、数値をコピーしておくことをお勧めします。
※色はスポイトで情報を取れるので確認しなくても大丈夫です。

テキストレイヤーを全て選択する
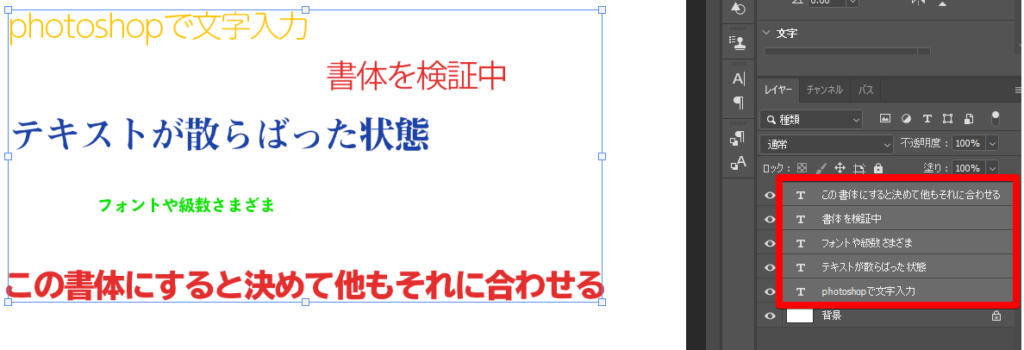
テキストレイヤーパネルを確認して、書式を統一したいテキストレイヤー全てを選択状態にします。Shiftキーでいっきに全選択するか、Ctrlを押しながら一つずつレイヤーを選択するか、どちらでも構いません。

文字パネルを表示させる
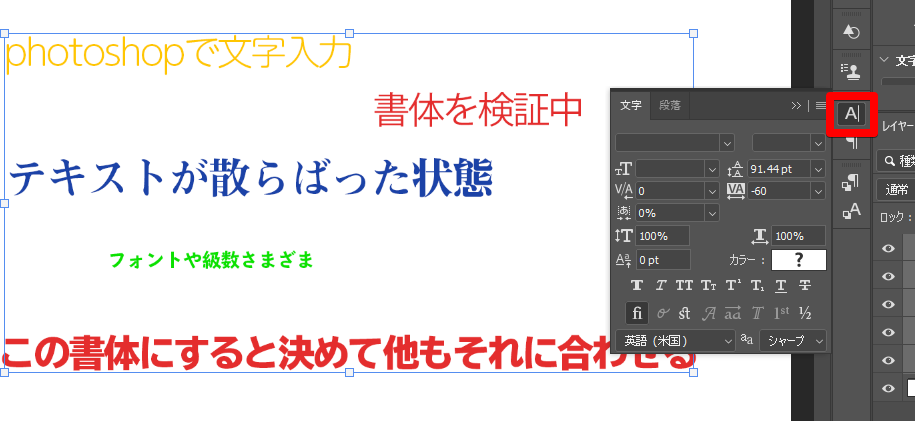
ここで文字パネルを表示させます。「A」と書かれた部分です。(もし表示がない場合は、画面上の、ウインドウのメニューに「文字」という項目がありますので、そちらをクリックします。)

テキストレイヤーを複数選択しているので、フォント・級数・カラーは空白または?になっています。
フォント選択、級数指定、カラー指定
■フォント選択
先ほど確認しておいた、フォント名をプルダウンから選択します。フォトショップの設定として最近使用したフォントは、プルダウンの上の方に表示されていますので直ぐに見つけることができると思います。
■級数指定
先ほど確認しておいた、級数の数値を入力します。コピーしていた場合はここでペーストします。
■カラー指定
カラーは「?」部分をクリックするとカラーピッカーが表示され、スポイトで画面上の色を抽出できすので、変更したい色をスポイトでクリックします。

これで書式をコピーすることができました。
もしかすると、もっと良い方法があるのかもしれませんが、一つ一つ修正するよりは作業の効率化が図れると思います。





















コメント