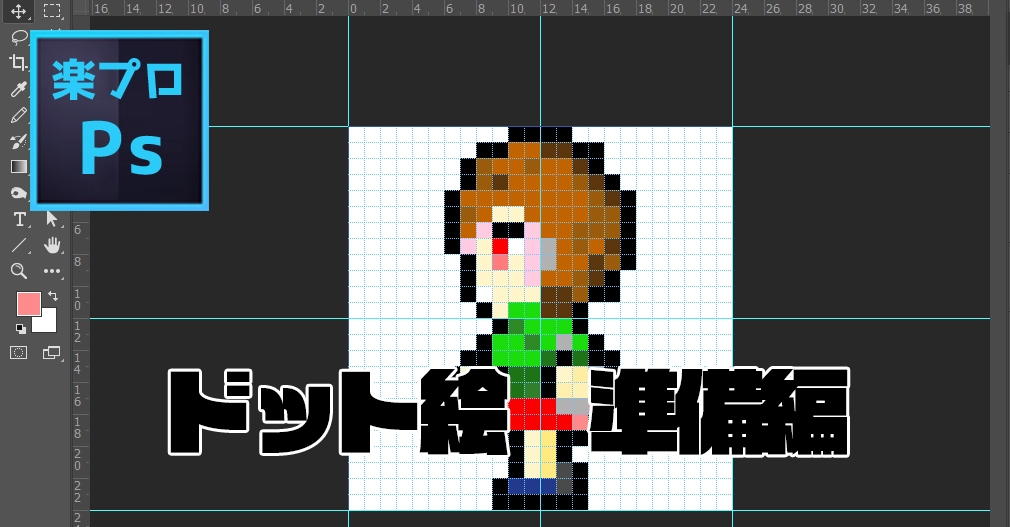
前回photoshopでドット絵を描く準備・設定について触れました。今回は実践編ということで、ファイナルファンタジー風のドット絵を実際に描いてみたいと思います。FF風のドット絵を描く際には、ポイントを押さえておけば、どことなくそれ風に見えますのでご紹介していきます。
ポイント1:目の位置と形
FF風ドット絵は、目の位置がほぼ同じで、形もほぼ同じですのでまず目を描いていきます。
前回の記事で触れた、定規の表示の必要性がここ活きます。(Ctrl+Rで定規を表示しておきます。)
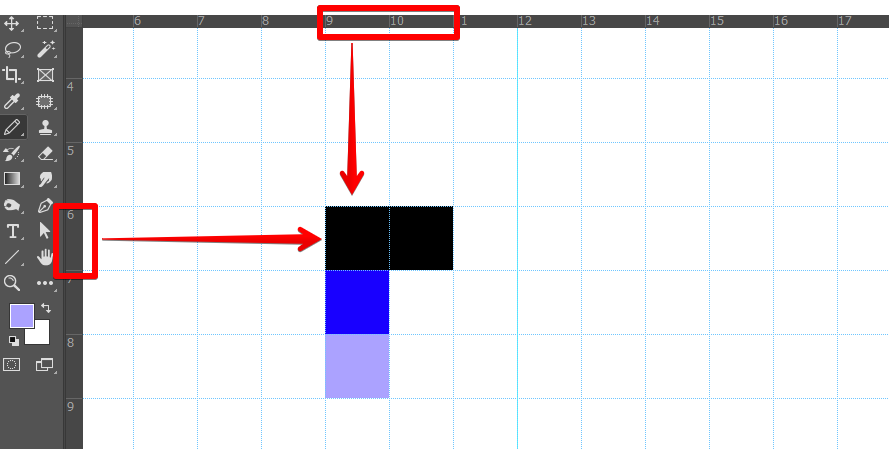
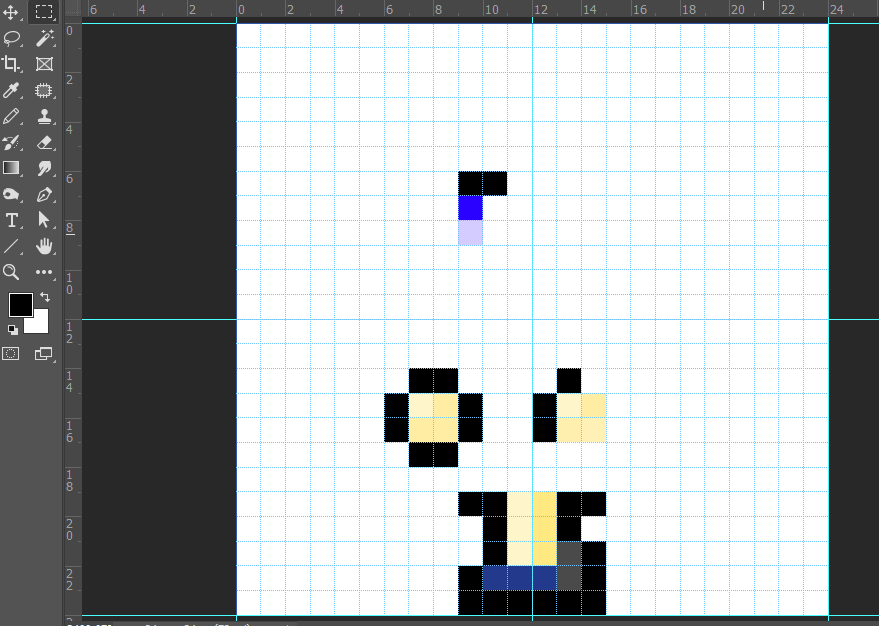
横軸の9,10、縦軸の6の位置を黒で塗ります。(以降、(9,6)(9,10)という感じで書きます。)
次に目の玉部分(9,7)をここは何色でも良いので、色を付けます。その下(9,8)に先ほどの近似色を塗ります。(9,8は、少し薄い色が良さそうです。)
また、見た目にはわかりませんが、(10,7)は白にしています。

ポイント2:手の位置と形
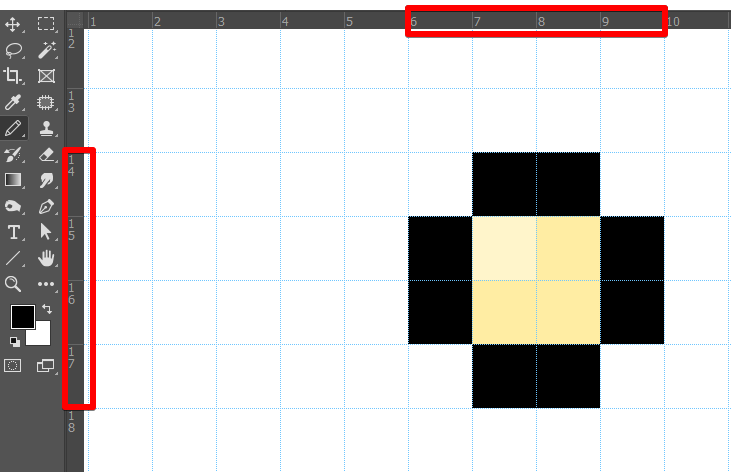
手の位置と形もほぼ同じですので、まず右手を(6-9,14-17)に図のように描きます。

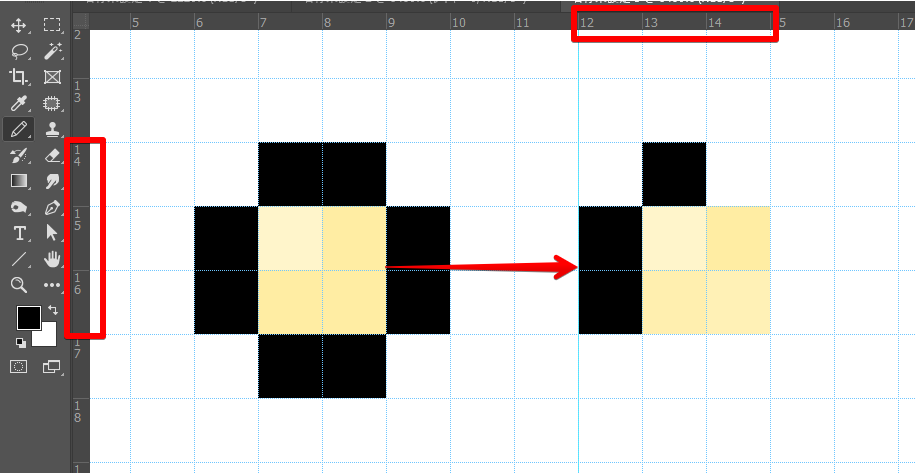
左手は(12-14,14-16)の位置に部分的に右手をコピーします。黒枠はあえて部分的にコピーしています。全て枠で囲うと目立ちすぎるためです。

ポイント3:足の形と位置
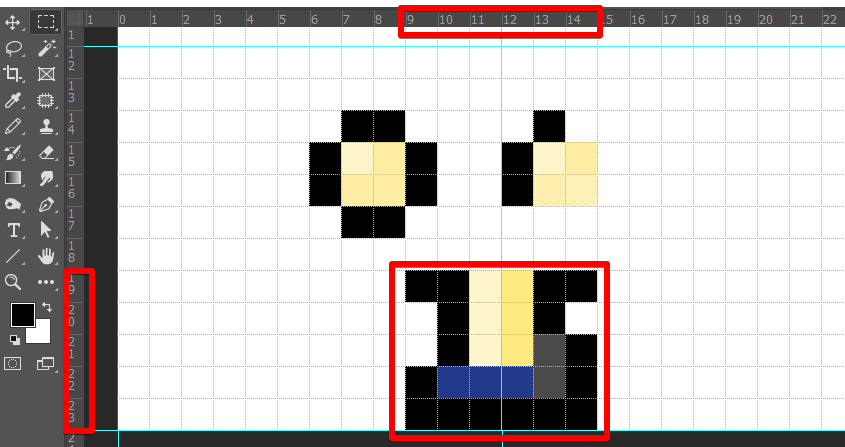
続いて足です。(9-14,19-23)に描いていきます。黒は輪郭です。中の色は任意ですが、(11,19-21)と(12,19-21)は肌の色を想定しています。またこれらは近似色でグラデーションがかっていると良いと思います。

現状の全体像は下記の通りです。Ctrl+0で全体像が確認できます。ちょっとそれっぽくなってきました。

ポイント4:顔の輪郭
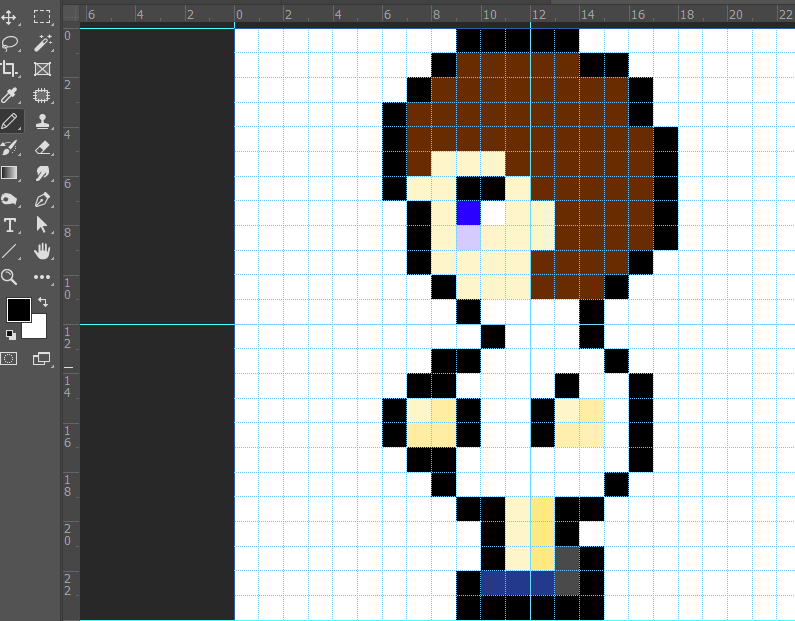
目の周りを肌色で塗っていく
ポイント1で描いた目の周りは肌色になりますので下記のように塗っていきます。肌色はスポイトで色を取ると便利です。ポイント2で手を描きましたが、そこで付けた色と同じにします。スポイトツールをショートカットは「i」ですので、キーボードの「i」を押すとスポイトツールに変わります。
また、輪郭は全て黒で囲われることになるので、外側に当たる輪郭は黒で塗ります。
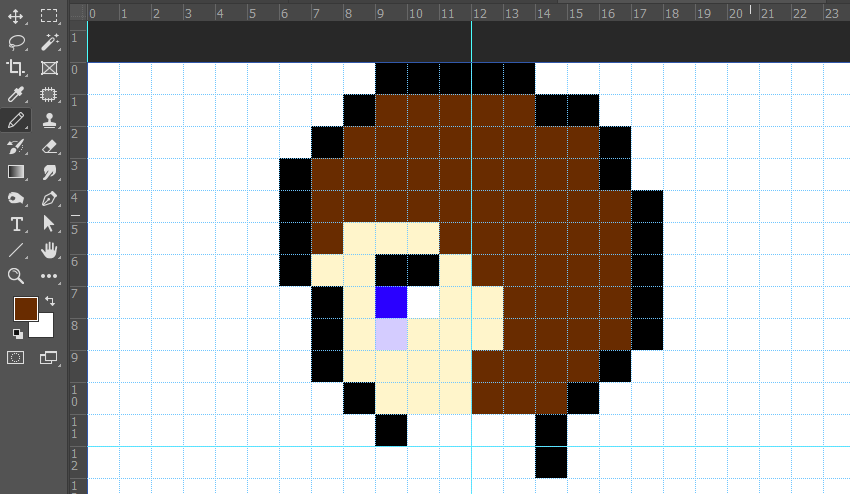
頭の輪郭を黒で塗り、髪の毛部分を茶色で塗る
頭の輪郭を黒で描いていきます。既に大よその枠組みができていますのでここからは、ある程度自由に描いていって大丈夫です。

体の輪郭を黒で描いていく
体の輪郭を描いていきます。手や足とつないでいきます。

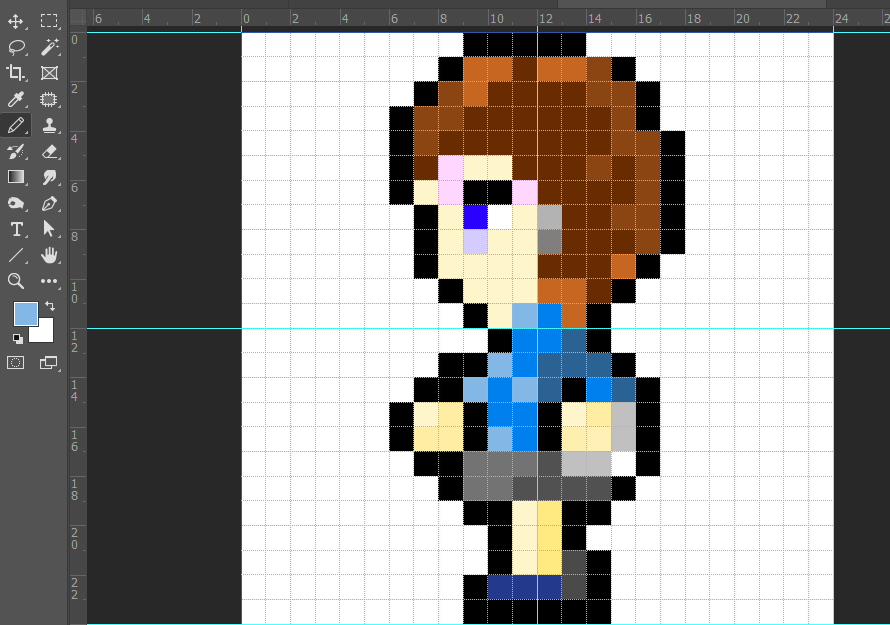
ポイント5:ややカラフルが良い感じ
べたっとした色で塗られているよりも、少しチカチカするくらいの方が見栄えがよくなりますので、近似色で上塗りしていくとプロっぽく仕上げていくことができます。
服もべた塗りではなく様々な色があっても面白いです。

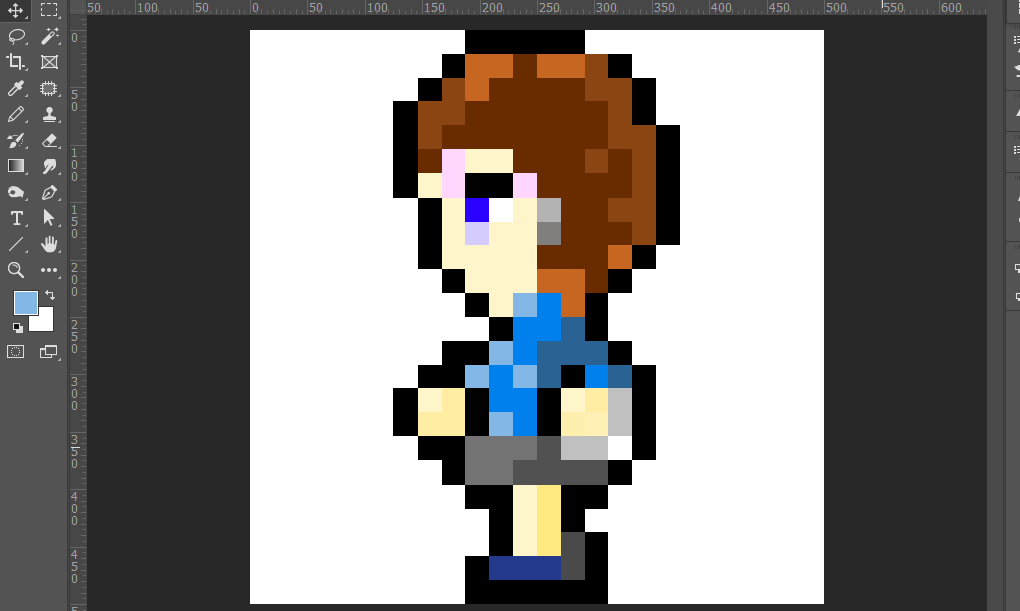
ドット絵が完成したら
現状拡大しているので、実際は24ピクセルと極小の状態です。これを解像度上げていきますが、ここでもポイントがあります。
ニアレストネイバー法にする
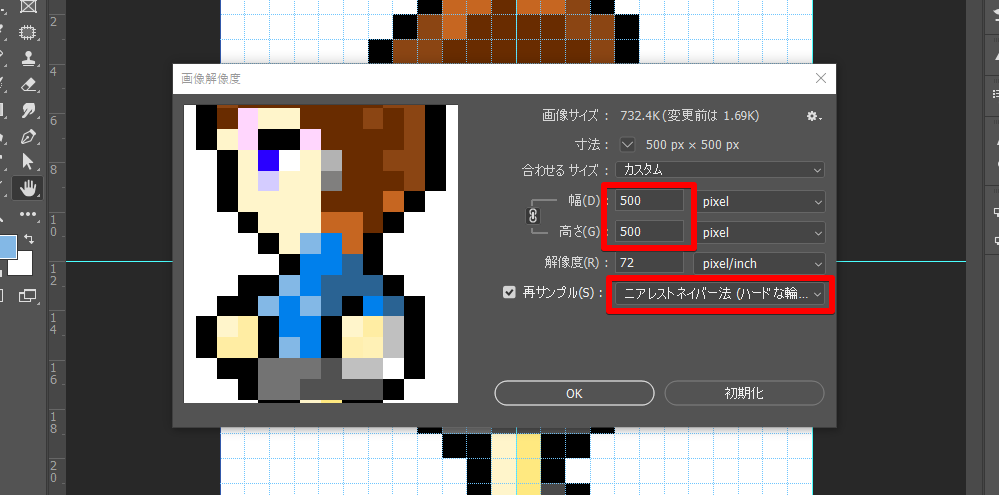
Ctrl+Alt+Iで画像解像度を変更していきます。ここでは幅・高さを500ピクセルにします。
また、再サンプルの項目が、デフォルトでは「バイキュービック法」になっていると思いますが、「ニアレストネイバー法」に変更をします。
基本的にphotoshopは拡大時は滑らかに補正(バイキュービック法)してくれようとしますので、ニアレストネイバー法によりそれを避ける設定にします。

グリット・ガイドを非表示にする
グリット・ガイドがごちゃごちゃすることになりますので、これらをメニューの表示からチェックを外しておきます。






















コメント