Photoshopで「描画モード」で続いての解説は、「乗算」と「スクリーン」です。よく利用する描画モードになるかと思いますが、こちらも何となく使っていることが多いのではないでしょうか。(私はそうでした)ここで乗算とはどんなものか、スクリーンとはどんなものかしっかり押さえておきたいと思います。
描画モードを理解する上での前提の知識(基本色・合成色・結果色について)
描画モードを理解するうえで、基本となる以下の3つの言葉を確認しておきます。
- 基本色…画像内の元のカラーです。(少しわかりにくいので、下のレイヤー、或いは合成される側という理解でよいと思います。)
- 合成色…ペイントツールまたは編集ツールで適用されるカラーです。(少しわかりにくいので、上のレイヤー、或いは合成する側という理解でよいと思います。)
- 結果色…合成によって生成されるカラーです。
※上記の定義はAdobeのページに記載されていますのでリンクを貼っておきます。

「乗算」とはどのような描画モードなのか?

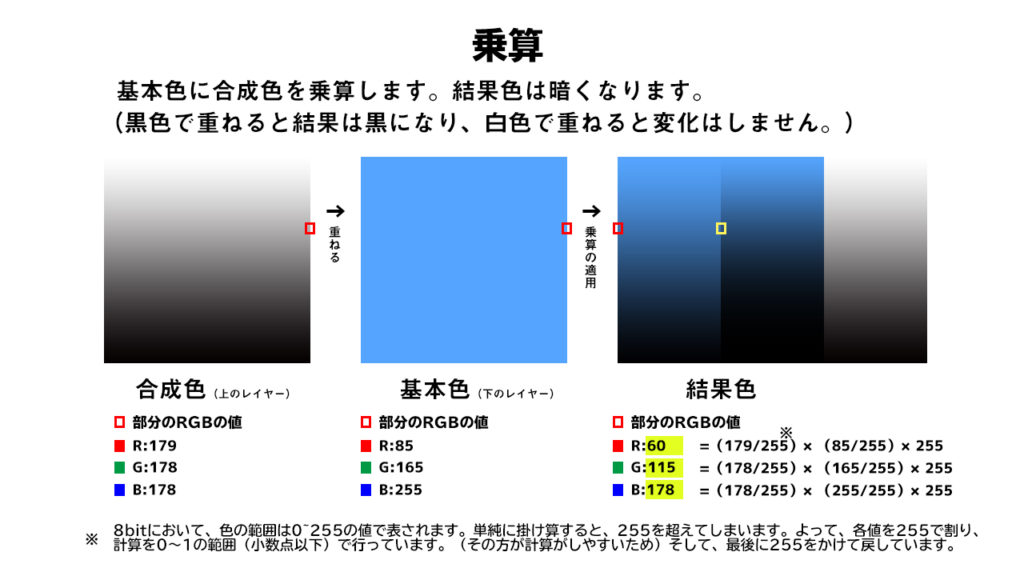
基本色に合成色を乗算します。フィルムを重ね合わせたような感じで暗い色になります。白色で乗算しても変化はしません。
乗算の特徴(イメージ)としては下記があげられます。何れもその通りですが、下の図のRGBの数値で見るとさらに理解が深まります。
- 乗算を適用すると暗くなる。
- 黒色を乗算すると黒色が適用される。
- 白色を乗算すると、変化がありません。

結果色のRGB値を見ると、乗算の文字通り、基本色に合成色がかけ合わさって色が決定されていることがわかると思います。8ビットにおいて色は0~255の値で表されますので、単純に掛け算すると(179×85)255を超えてしまいます。ここでは、色の計算は0~1の範囲(小数点以下)で行うのが厳密であるため、各色をいったん255で割って0~1の範囲にしてから、最後に255をかけて戻しています。(単純に179×85/255でも問題ないですが、後述するスクリーンの計算が大変になりますので、やはり0~1の範囲で計算する方賢明です)
ともあれ、黒色のRBG値は、0,0,0で、白色のRGB値は、255,255,255ですので、基本色より数値が下がっているということは、より暗くなったことを示しています。
また、黒色は0ですので、乗算(掛け算)すると、結果は何れの場合も0になるため、結果黒になります。白色は1(255)ですので、乗算(掛け算)すると、結果に変化がなく、基本色がそのまま表示されるということになります。
乗算を使った合成例(乗算の使いどころ)
例えば下記のように、下のレイヤーに砂漠の写真、上のレイヤーに手の写真があったとします。この状態で乗算を適用すると、手の周りのやや白い背景は下のレイヤーが残ったままになります。反対に、土の部分のような黒に近い色は、上のレイヤーが重なって見えます。葉の部分などは緑と青が重なってより暗くなります。


「スクリーン」とはどのような描画モードなのか?

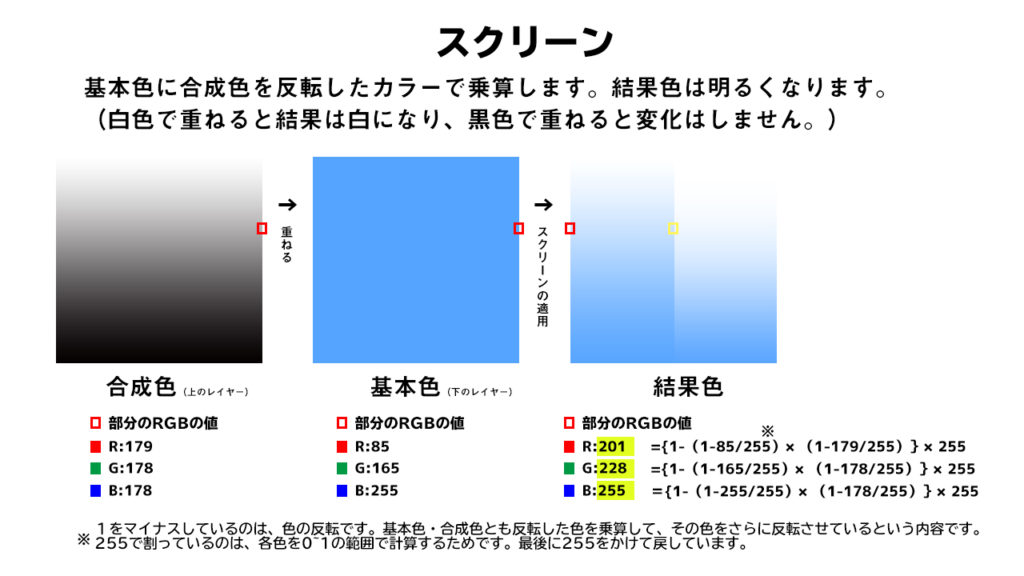
合成色と基本色を反転して乗算します。スライド写真を重ねて投影したような感じの明るい色になります。黒色でスクリーンをかけても変化はしません。
少しわかりにくいですが、要するに乗算の逆のことが起こります。名称が乗算とスクリーンと異なっているのでイメージしにくいですが、乗算=乗算(暗)とすると、スクリーン=乗算(明)として、対になっているイメージだと理解がしやすくなります。
計算式では、(1-乗算)という形で、乗算の逆の計算が行われて、結果255に近づいた値となっていることから、より明るくなったことがわかると思います。























コメント